【PSVita】画面をスクショしてネット経由でPCに取り込む方法
こんにちは、のらぬこです。
今回は、ゲーム中の画面をスクリーンショットとして保存して、WiFiなどのネットワーク経由でPCに取り込む方法、の第三弾です。
case 3 : PS vita編
前回はPS4でのお話でした。
今回はそれに続きPS vitaの場合の、スクリーンショット保存方法、PCへの取り込み方法の話をします。
なお、今回紹介する方法は、PS vita、PS vita TV どちらのハードでも可能な方法となっています。
PS vitaでは、スクショ撮影保存からネットワーク経由でのPC取り込みまで、PS vitaに最初から備わっている機能でできます。
ただし、PC取り込みの部分については「コンテンツ管理」アプリがとても使いずらいので、そこの部分はそれ以外の方法をとることにします。
スクリーンショットの保存方法
PS vitaも、PS3やPS4と同様に、ゲーム機の機能としてスクリーンショットを保存する機能が搭載されています。
やりかたは、スクリーンショットを保存したい画面で、「PSボタン」を押しながら「START」を押すだけです。
「カシャッ」というシャッター音とともに画面がフラッシュし、スクリーンショットが保存されます。
また、ゲーム中の画面のほかに、ホーム画面、PS Storeの画面など、ほとんどすべての画面をスクリーンショットとして保存することができるようになっています。
ただし、放送関連の利権集団の陰謀と思いますが「torne PS Vita」の画面だけはスクリーンショット保存ができませんでした。
テレビ視聴中の画面だけではなく、番組表画面、メニュー画面等すべてダメのようです。

PCへの取り込み方法
PS VitaからPCへの取り込みは、PS vitaに最初からインストールされている「コンテンツ管理」というアプリを使えばできるようになっています。

でもこのアプリ、やたら接続に時間が掛かる上に使いずらいので僕は使ってません。
同じくPS vitaにインストールされている「eメール」アプリを使って、自分あてに添付画像付きメールを送るのが簡単でおすすめです。
メールアカウントの初期設定が必要ですが、「gmail」もしくは「yahooメール」のアカウントをお持ちであれば、アカウントの情報を入れれば、すぐに使えるようになっています。
まずは「eメール」アプリを起動します。

画面右上の「新規作成ボタン」を押します。

画面右中央付近のカメラマークのアイコンを押して、「画像を選ぶ」を選択します。
画像の選択画面が表示されるので、PCに送りたい画像を選んでください。

元の画面に戻ってくると、選んだ画像ファイルが添付されています。

必要に応じて、タイトル、本文などを入力し(何も入れなくてもとりあえず大丈夫です)、送信ボタンを押せば、選択したスクリーンショット画像が添付されたメールが自分あてにが届きます。
なお、メールは使っていない、もしくはメールの設定はよくわからないという方は、vita用のtwitterアプリを使用する方法もあります。
PS store に「Live tweet(無料)」というアプリが公開されているので、そちらをダウンロードしてください。
アカウントを設定すれば、画像付きツイートを投稿するのと同じ感覚で、スクリーンショット画像をツイッター経由でPCに持ってくることができるようになります。
今回の記事は以上となります。
読んでくれた方の参考になれば幸いです。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法 (今回の記事)
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法

【L2/R2、L3/R3ボタン搭載】リモートプレイアシストアタッチメント for PlayStationVita (PCH-2000専用)
- 出版社/メーカー: ホリ
- 発売日: 2016/09/01
- メディア: Video Game
- この商品を含むブログ (1件) を見る
【PS4】画面をスクショしてネット経由でPCに取り込む方法
こんにちは、のらぬこです。
今回は、ゲーム中の画面をスクリーンショットとして保存して、WiFiなどのネットワーク経由でPCに取り込む方法、の第二弾です。
case 2 : PS4編
前回はPS3での話をしたので、今回はそれに続きPS4の話をします。
PS4も、PS3と同様にゲーム中の画面をスクリーンショットとして保存する機能が最初から本体に搭載されています。
PS4をお持ちの方はご存知と思いますが、PS4では静止画だけではなく動画も保存できたりゲーム機の機能でゲーム実況ができたりと、PS3に比べて格段に進化しています。
動画や実況の話はおいておいて、この記事はゲーム中の静止画保存とPCへの取り込みというお題で書いていきます。
スクリーンショットの保存方法
操作は簡単です。
ゲームプレイ中、スクリーンショットを保存したい場所で、コントローラの「SHARE」ボタンを押します。

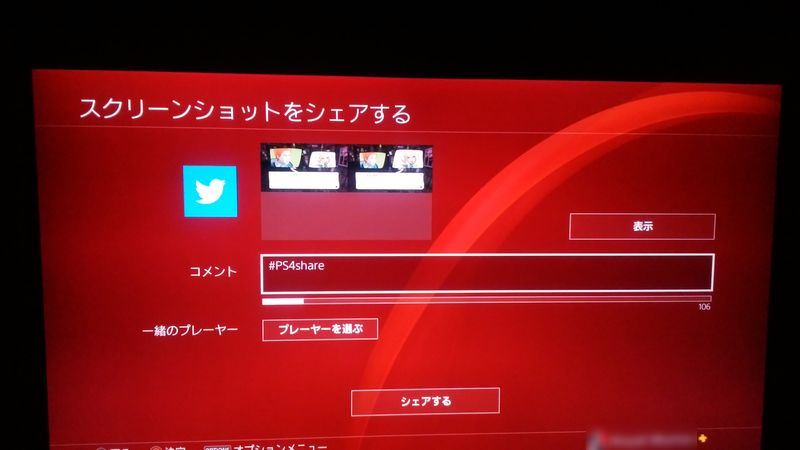
上のような画面になるので、ここで△ボタンを押せばスクリーンショットが保存できます。
なお、□ボタンを押すとビデオクリップ(プレイ動画)を保存することもできます。
PS4では、ほとんどのゲームでスクリーンショットの保存ができるようになりましたが、ペルソナ5等、ほぼすべてのシーンでスクリーンショットの保存を禁止しているゲームも存在します。
また、一部のシーンのみスクリーンショットの保存が禁止されているゲームもあるようです。
PCへの取り込み方法
先ほどの画面の上から2番目の項目「スクリーンショット」を選んで、とりあえずFacebookやtwitterに投稿してしまうのが 簡単です。


facebookは使っていないのでわかりませんが、twitterなら一度に4枚までの画像をまとめて投稿することができます。
もし、自分のタイムラインを汚したくない場合は、スクリーンショット画像投稿用の鍵アカを作って、PS4のアカウント設定でそちらのアカウントを指定してあげればよいかと思います。
PS4はハードの機能が非常に充実しているので、スクショの保存も、PCへの取り込みもサクッと簡単に行うことができます。
今回の記事は以上となります。
読んでくれた方の参考になれば幸いです。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法(今回の記事)
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法

- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2017/07/29
- メディア: Video Game
- この商品を含むブログ (7件) を見る
【PS3】画面をスクショしてネット経由でPCに取り込む方法
こんにちは。のらぬこです。
ゲーム中の画面をキャプチャーして、スクリーンショットとして保存したくなったことないですか?
用途は様々だと思いますが、例えばブログやTwitterやfacebookに写真をアップするためだったり、ちょっといい感じのシーンなので保存しておきたいとかでしょうか。
今回から数回に分けて、僕が持っているゲーム機限定にはなりますが、ゲーム中画面を静止画キャプチャーしてPCに取り込む方法を書いてみたいと思います。
なお、必要なものは、ゲーム機とPC、あと、ゲーム機によってはデータ受け渡し用のUSBメモリーがあったほうがいいです。
お金をかければ、静止画だけでなく動画もキャプチャー出来たりとやれることが色々増えるのですが、うん万単位のお金がかかる*1ため、そういうのは今回は諦めることにします。
また、PCに取り込む際、ケーブルで繋いだり、USBメモリーを抜き差ししたりというのはちょっとめんどくさいと思うので、なるべくWiFiなどのネットワークを介して転送する方法を紹介しようと思います。
case 1 : PS3編
ということで、まずは、PS3の話をしたいと思います。
前置きとか
PS3ゲームには、スクリーンショット保存に対応したゲームと対応していないゲームがあります。
対応していないゲームの場合は、残念ながらお金をかけずにスクリーンショットの保存、PCへの取り込みを行うことは出来ません。
ちなみに、どのゲームが対応しているか、なのですが、残念ながらゲームのパッケージなどにはおそらく記載されていないため、購入して遊んでみるまではスクリーンショットが保存可能かは分からないと思われます。
スクリーンショットの取り方
ゲームで遊んでいるとき、今のシーンを保存したいって思ったタイミングでコントローラのPSボタン(ちょうど中央の丸い小さなボタン)を押します。
XMBが表示されるので、矢印ボタンで「フォト」に移動します。
スクリーンショットが保存できるゲームの場合には、この中に「スクリーンショットの保存」という項目が表示されます。

保存できないゲームの場合には、どこを探してもそういう項目は見つかりません。

項目を選択後、「〇ボタン」を押すとスクリーンショットが保存されます。
保存したスクリーンショットの取り込み
今年の初めごろまでは、フォトギャラリーアプリから、Picasa というサービスを利用することで、インターネット経由でPCにファイルを送ることができました。
しかし、Picasaのサービスが終了してしまったため、これが使えなくなってしまいました。
今でも一応、USBメモリーなどを使わずに、画像ファイルをPCに転送することもできますが、少しめんどくさいです。
そのやり方ですが、ファイルをアップロードできる外部のサービスを利用します。
PS3のWebブラウザでファイルをアップロードできるサービスを開き、画像ファイルを一旦外部のサーバにアップロードします。
アップロードしたら、今度はPCからそのサービスに接続して、先ほどアップロードしたファイルを持ってくればいいわけです。
この方法であれば、ネットにさえ繋がっていれば、USBメモリーや、PSPなどを用意する必要はありません。
ただ、PS3のWebブラウザ、かなりしょぼいので、今どきのリッチなWebUIはきちんと表示してくれません。 gmail, google drive, onedrive と試しましたがすべて正常にページがロードできませんでした。
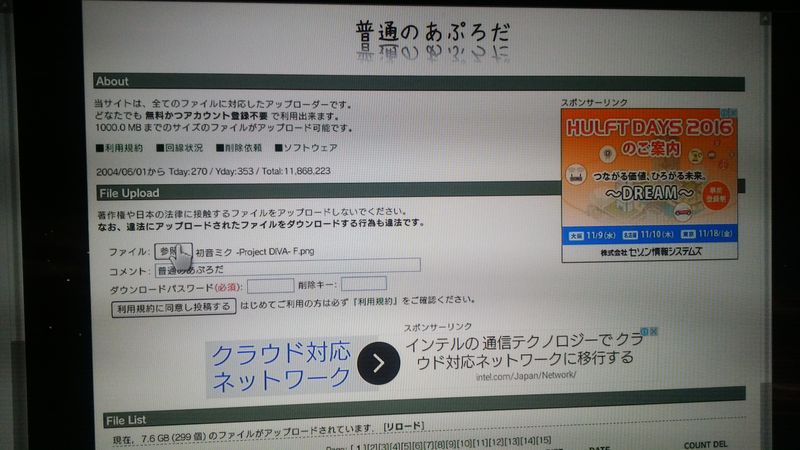
いくつかのサービスを試してみたのですが、とりあえず僕が試した限りでは、「普通のあぷろだ」でうまくいきました。
ということで、「普通のあぷろだ」を使用して、PS3内の画像をPCに転送する方法を説明します。
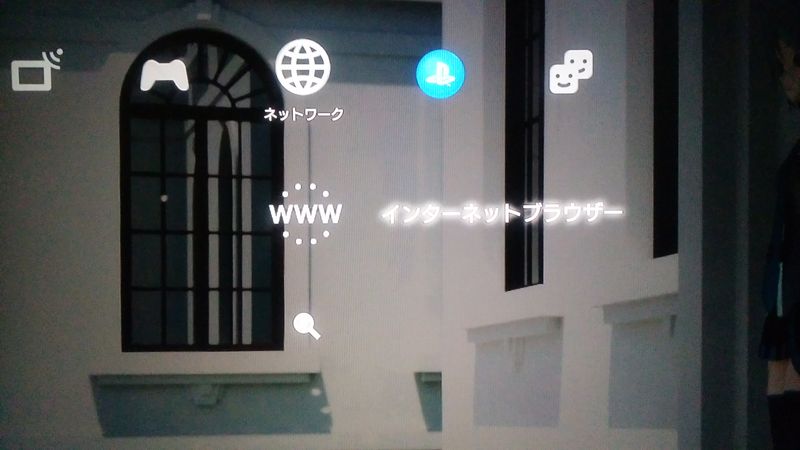
まずは、PS3でWebブラウザを立ち上げます。

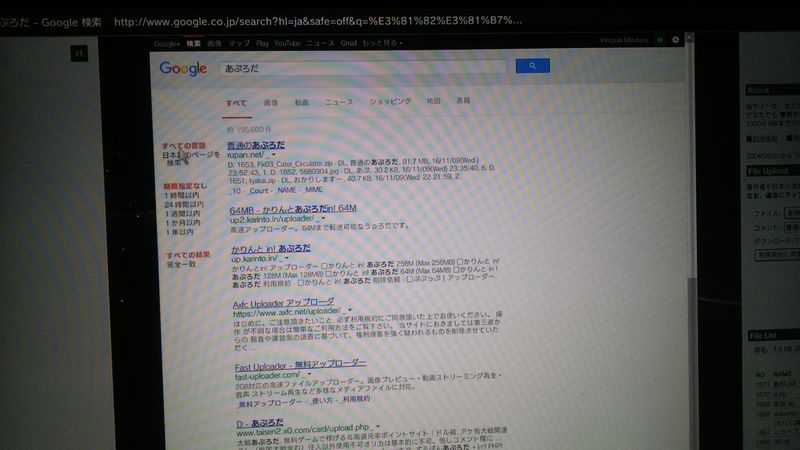
「普通のあぷろだ」のページに行きます。△ボタンを押すと、検索というメニューがあるので、「あぷろだ」で検索すると一番上に出てきます。

なお、毎回検索するのもめんどくさいので、何度も使いたいという方は、Webブラウザのお気に入りに登録しておくとよいと思います。
「普通のあぷろだ」のサイトが表示されたら、画面真ん中あたりの「参照」ボタンを押します。
参照ボタンを押すと、PS3に保存された画像を選ぶことができるので、PCに送りたいスクショ画像を選んでください。

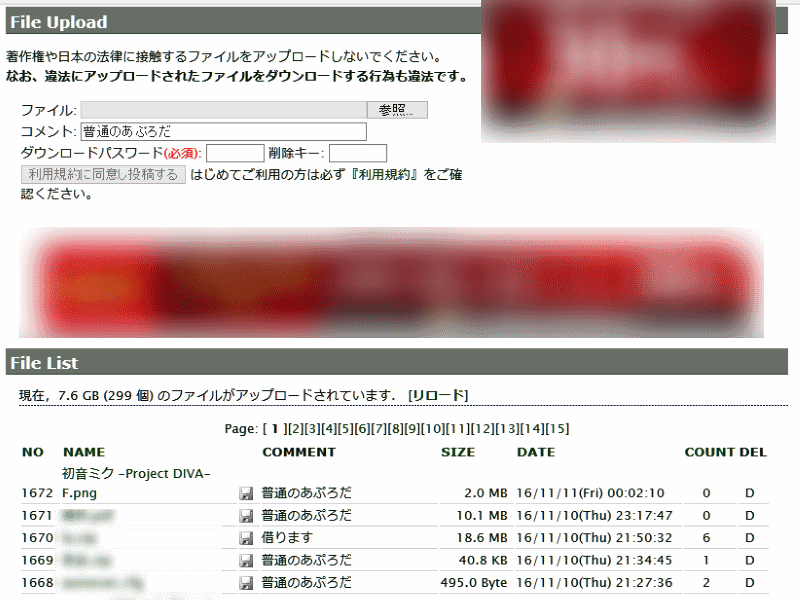
ダウンロードパスワード、削除キーを入力して、「利用規約に同意して投稿する」を選べば、ファイルがアップロードされます。
アップロードが完了したのを確認したら、PCで「普通のあぷろだ」のページを開いて、目的のファイルをダウンロードします。

なお、このやり方は、Webブラウザが搭載されたゲーム機であれば、どのゲーム機でも(おそらく)使うことが出来る方法です。
覚えておけば、なにかの役に立つかもしれません。
また、外部のあぷろだを使わなくても、PCの中にじぶん専用あぷろだを立てることも少し頑張れば可能です。
機会があれば、紹介したいと思います。
記事書きました ⇛ nodejs+expressで自PCにオレオレあぷろだをつくる - のらぬこの日常を描く
今回の話は以上となります。
全部無料⇒プライベートgitリポジトリ+CI環境+Issue管理。 VisualStudio Team servicesのススメ
こんにちは。のらぬこです。
gitリポジトリやタスク管理ツール、CI環境等、開発に必要な周辺ツールも最近はクラウドで使えるものが色々出てきて、自分であれこれサービスを立てなくてもソース管理やタスク(Issue)管理、自動テスト/ビルド等の環境が整うようになってきました。
Gitリポジトリだとgithubやbitbucketなどが有名ですし、タスク管理ならTrelloなどがあります。
また、CI環境についてはJenkinsが有名ですが、クラウドサービスだとCirleCIやTravisCIなどが存在します。
さて、この手のサービスの紹介記事では全く話題に上がらないけど、 これらの機能が、プライベートな環境で、無料、無制限に使えるすごいサービスがあります。
今回紹介するのは、Microsoft が運営している「Visual Studio Team services」というサービスです。
Visual Studio Team servicesとは
Visual Studio Team servicesとは、プライベートgitリポジトリとredmineとjenkinsあたりのサービスが1つになったようなクラウドベースの開発支援サービスです。
Visual Studio と銘打ってますが、VisualStudio持ってなくても、MSDNのサブスクリプション持っていなくても誰でも無料で使うことができます。
そして、無料で使えるにもかかわらず、プロジェクト数やリポジトリ容量などの制限がとても緩いのが特徴です。
ただし、5人以上のチームでプロジェクトを共有する場合には有償となるようです。
詳細は、公式ページの説明を読んでいただくのが早いかもしれません。
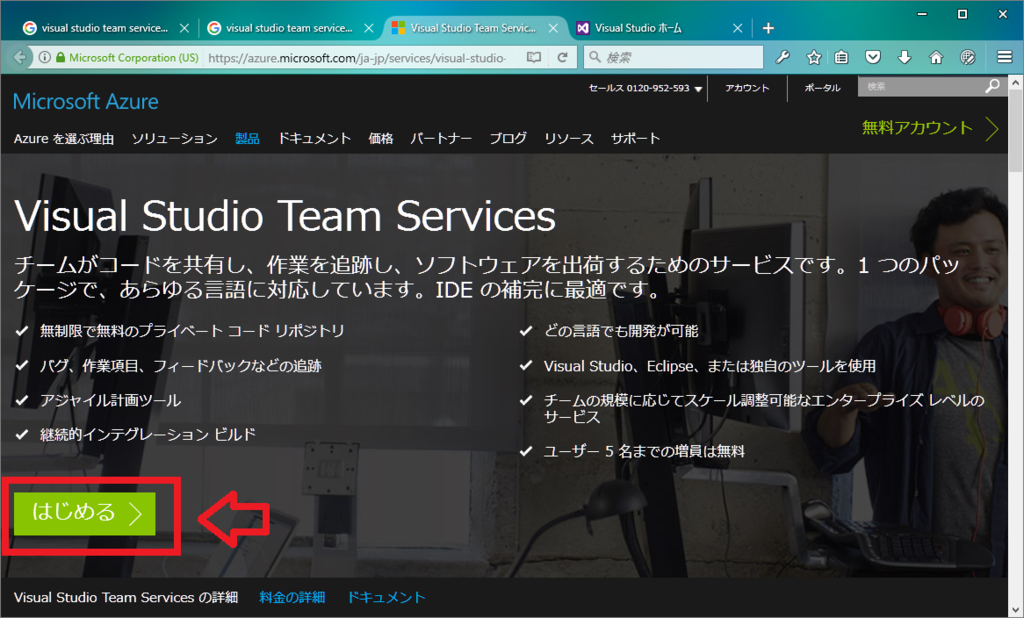
Visual Studio Team Services - クラウド開発ツール | Microsoft Azure
- 無制限で無料のプライベート コード リポジトリ
- すべてを 1 か所から追跡
- redmine のようなチケットベースのタスク、障害管理システムが使えます
- クラウドの機能を活用した継続的な統合とデプロイ
- Visual Studio のプロジェクトだけでなく、xamarin、maven、android、xcodeなどにも対応した高性能なCI環境が使えます。
- Azreであれば、自動デプロイの機能がCIツールに備わっています。
- AWSなどMS以外の環境へのデプロイについては、頑張ればできるのかさすがに無理なのかは調べてません。
欠点
ユーザインタフェースが英語のみです。
トップページは日本語なのですが、中のコンテンツは英語のみです。
普段から、EclipseやAndroid studio、Unityやxcodeなどをお使いで、英語環境での開発に慣れていれば困ることはきっとないと思いますが、普段からVisual Studio等の日本語開発環境を使われている(とてもうらやましい)方は最初ちょっと大変かもしれません。
また、ネイティブなandroidアプリ開発で使用する場合、CI環境(自動Build)がうまく動かない可能性があります。
androidアプリな方は、以下の記事の通りBitBucket + bitrise + fabric(Crashlytics)の組み合わせがおすすめです。 noranuk0.hatenablog.com
とにかく使ってみる
以下、2016年11月の情報です。登録方法や、使用開始までの画面などは今後変更されるかもしれません。
まずは、gitリポジトリが使えるようになるまでの話をします。
[STEP1] 公式サイトを開いて、画面左下の「はじめる」ボタンを押します
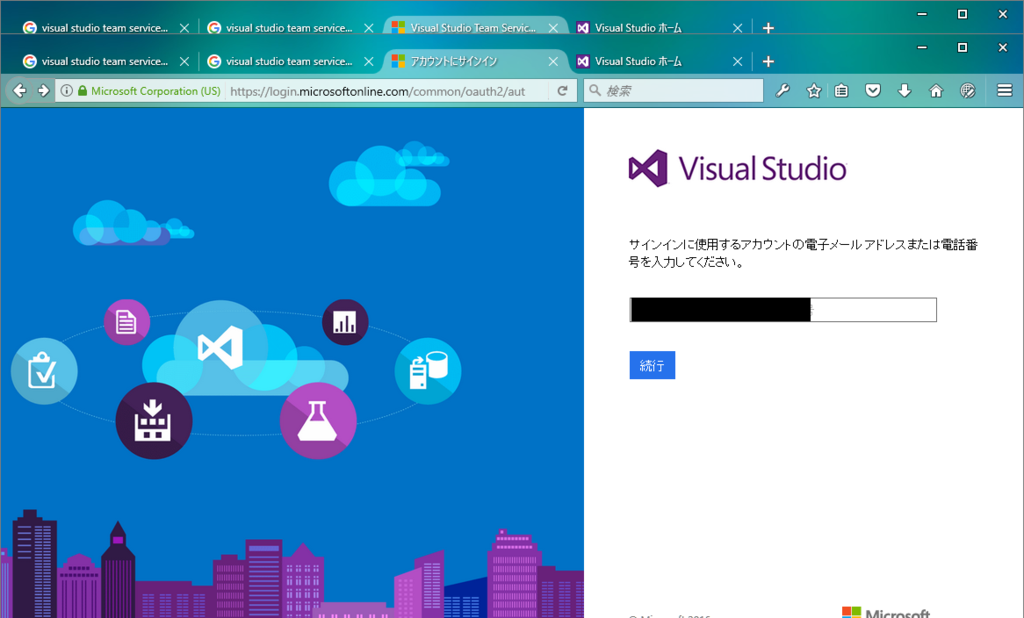
[STEP2] Microsoftアカウントの情報を入力します。
- Windowsのサインインで使用しているアカウントやOnedrive/outlookのアカウントがあればそれでもかまいません
- お持ちでない場合には、http://www.outlook.com からメールアカウントを取得してしまいましょう

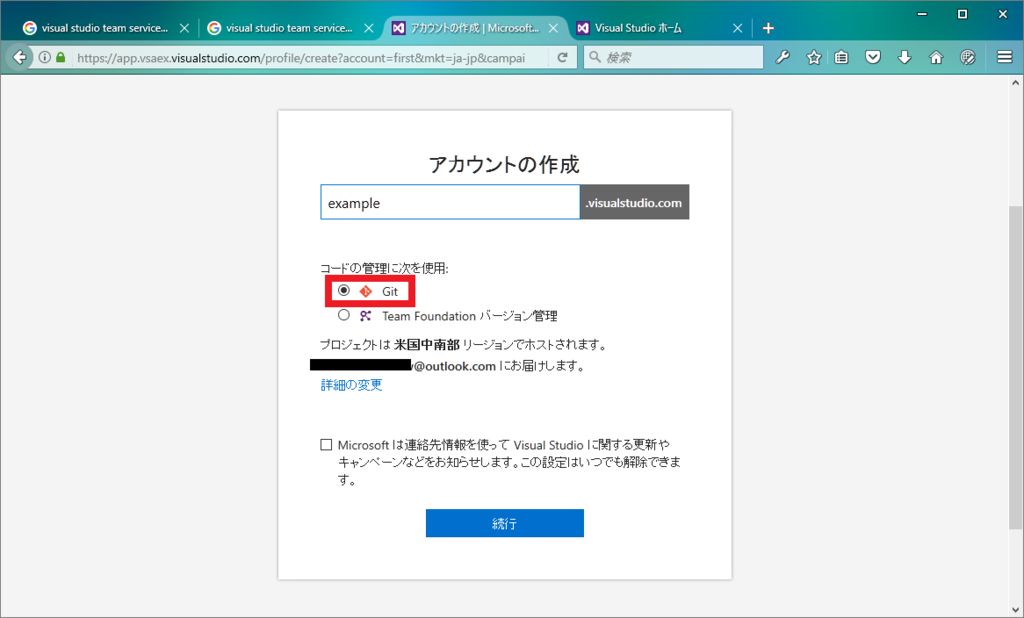
[STEP3] アカウントの作成画面で必要な情報を入力します
- プロジェクトダッシュボードのURL、コード管理に使用するツールを選択します。
- コード管理ツールはgitでよいかと思います。
- 続行ボタンを押せば完了です。確認画面などもなく、すぐにアカウントが作成されます。

[STEP4] アカウント作成完了!
- Visual Studio Team services の各種サービスを使うための準備はこれで完了です
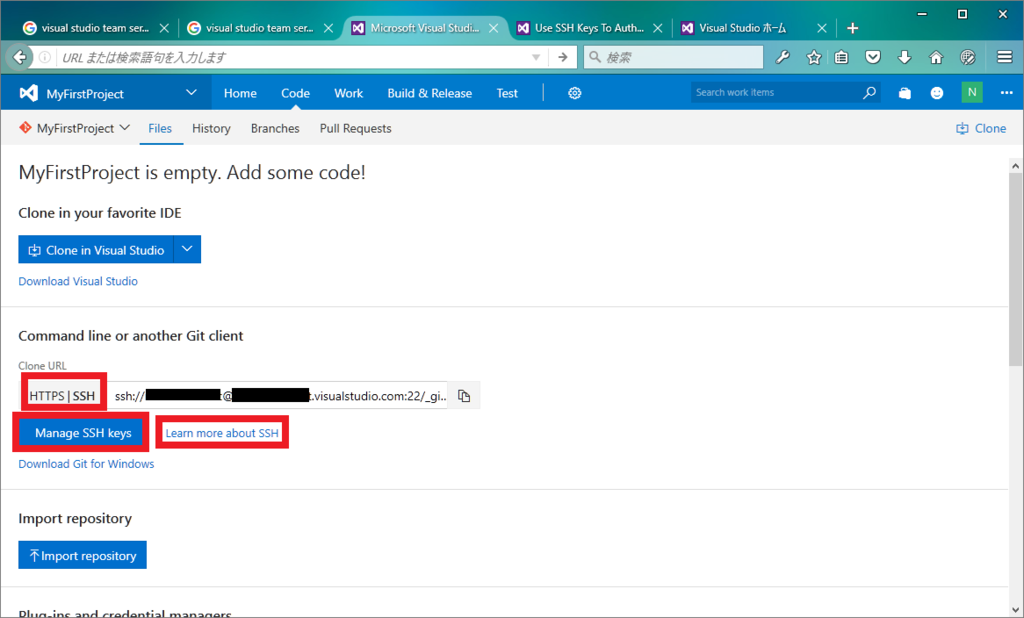
- アカウント作成と同時に、MyFIrstProjectというプロジェクトが作成され、gitリポジトリも使えるようになっています。
- この画面の説明はたぶん不要と思うので省略です。
- 鍵の登録方法は、Lern more about SSH のリンク先に書かれています。
- SSH 以外にhttps も使えます。この場合は https + basic認証となります。
- 作成されたgitリポジトリはプライベートリポジトリとなっており、自分(とプロジェクトに参加させたチームメンバ)以外は参照することができません。

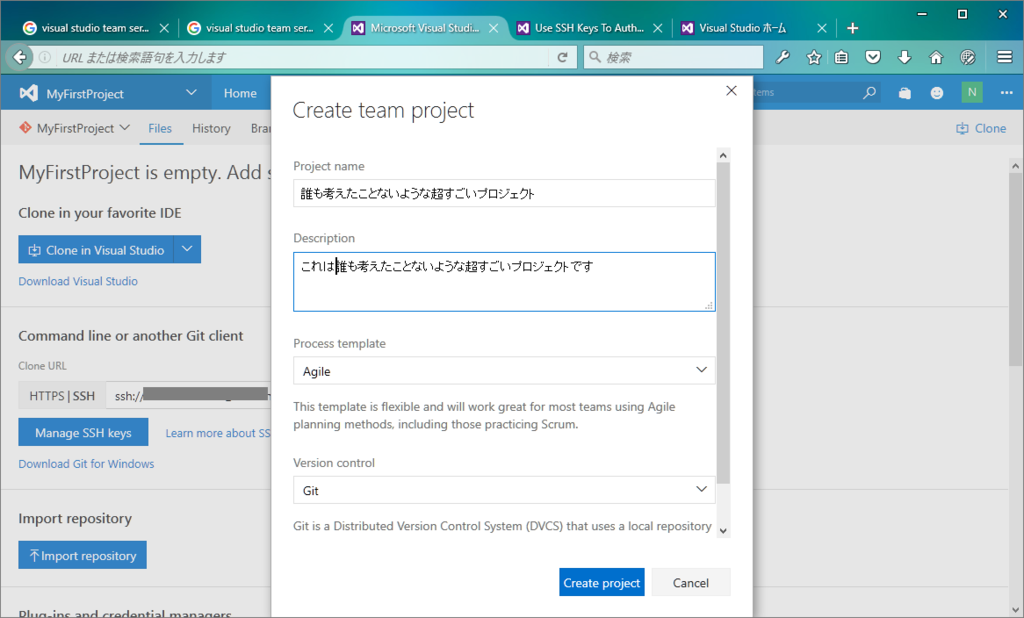
[STEP5] 新しいプロジェクトを作る
- さすがに MyFirstProject をずっと使い続けるわけにもあかんので、本番用プロジェクトを作ります。
- 画面左上の「MyFirstProject」と書かれている部分をクリックするとプルダウンメニューが出てきます。
- 下のほうにある「New Team Project」を選択します。
- モーダル内に必要な情報を入力し、Create project ボタンを押せば、数秒ほどで新しいプロジェクトが作成されます。

まとめ&最後に
というわけで、10分ほどで、ほぼ無制限の容量を持つプライベートなgitリポジトリを無料で使えるようになりました。
githubやbitbucketでもプライベートリポジトリを使うことはできます。
しかし、githubの場合は若干お金がかかります。bitbucketには無料プランもありますが、容量の制限が存在します。
その点、Visual Studio Team servicesであれば、容量などを気にすることなくプライベートなgitリポジトリを使うことができます。
さらに、タスク管理や、CI環境なども無料で使用できるのですから、個人開発者さん等、その手のお金はなるべくかけたくないといった方、一度試してみてはいかがでしょうか。
Visual Studio Team serivcesのCI環境の話については、需要がありそうであれば、いずれ機会を見て書きたいと思います。
今回の話は以上となります。
この記事がどなたかの参考になれば幸いです。
Visual Studio Team ServicesにプッシュしたリポジトリをAzureに自動でデプロイする方法を記事にしました。 AzureのWebAppから無料プランを選択すれば、Webサービスのホスティングまで全部無料(ただしそれなりの制限はあります)で運用することもできるようになります。 noranuk0.hatenablog.com
超久しぶりに再開した「ペルソナQ]、2年の間を開けてクリアしました!
こんにちは。のらぬこです。
今回は、最近クリアしたゲーム、ATLUSから2014年に3DSで発売された「ペルソナQ シャドウ オブ ザ ラビリンス」のお話です。

2014年の中ごろに3DSで発売されたペルソナシリーズの外伝?的なゲーム「ペルソナQ」。
発売日直後に購入したけど途中で投げて、その後長らく放置されていたのですが、先日ようやくクリアしました。

プレイ後感を一言で言うならこんな感じ↓
プレイしてよかった!
クリアしてよかった!!
シナリオもよかったし、ダンジョンゲームとしても最後まで面白かった!!
クリアまでのプレイ時間は約90時間。
サブクエストは大体クリア。
クリア時のレベルは70くらいです。
マップは大体埋めていますが、100%ではないです。
ただ、マップ埋め報酬宝箱はゲームコインのお世話になりつつ一応全部開けてます。
レベルに関しては、65くらいでクリアできる想定っぽいのでちょっと高めかも。

ペルソナQって?
登場キャラクターは「ペルソナ3」「ペルソナ4」(+今作オリジナルキャラ二人)、システムは「世界樹の迷宮」と同じ感じの3Dダンジョンゲームです。
細かい話は、序盤のネタばれありますがWikipedia参照いただけるとイメージつきやすいかと。
ゲームシステムについても、ベースとなっているのは世界樹の迷宮ですが、バトルなんかにはペルソナらしさがうまいこと取り入れられています。

レビューっぽいこと
シナリオについて
公式さんにより、シナリオのネタバレは固く禁止されているので控えますけど、裏にシリアスで重たいテーマが隠れているのですが、ペルソナキャラがいつものあんな感じ(ペルソナ4アニメ版想定)でなんかいろいろやりつつ話を進めていく感じです。 舞台(拠点)となるのは文化祭真っ最中の某学校なのですが、校内での会話パートもほわ~んとしてまったり楽しめます。 コミュランクの要素とか「知識」「魅力」などのステ上げ等、本編ペルソナ的な要素はないので、校内パートはおまけ要素的な意味合いも大きいとは思いますが結構なボリュームもあったし、いかにも学校の文化祭っぽい関連クエストなんかもそこそこあってすべての要素がしっかり楽しめました。
迷宮攻略
迷宮の謎解き(ギミック)は、そこそこ頭を使います。
また、本編とは一応無関係の一部サブクエストで依頼される謎解きは結構難しいです。
基本はFOE(超強敵)を避けつつ少しずつ道を開いていくっていうスタイルですが、5つの迷宮それぞれに異なるアレンジ、仕掛けが組み込まれていて最後まで楽しめました。
例えば、動く床をうまいこと利用して最短経路でたどり着くとか、敵をうまく誘導して道を作るなどのギミックが、迷宮のテーマに沿ってうまくアレンジされています。
構造も、特に4つ目の迷宮とかは悪意を感じるほどによく練られています。
とりあえずマップ埋めて鍵拾ってドア開けて進んでいくみたいなタイプではないので、攻略サイトとか見ないで進めるのであれば、かなりやりごたえがあると思います。
ちなみに僕は、たぶん3回ほど攻略サイトのお世話になりました。
戦闘パート
戦闘もかなり歯ごたえがあり、終盤も「ムド」「ハマ」系は1回の戦闘につき1回までっていう個人的縛り入れたせいで、難易度EASYにしたにもかかわらず相当きつかったです(主にMP的に)。
今作には、スキル(MP消費、HP消費)で敵の弱点を突くと、次ターンのスキル消費が0になるっていうシステムがあります。 半面、コストはかなり高めに設定されており、またMP回復アイテムや、保健室(HP/MP回復施設)の利用料もそれなりの値段がします。 なお、弱点攻撃しても敵が必ずダウンするわけではなく、弱点突いても普通に反撃もしてきます。
このバランスは賛否あるようですが、個人的には、最近のアトラスRPGの「弱点突いてダウンさせてフルボッコ」的な味付けよりは、今作のシステムのほうがいいかなーと思っています。
まとめ
ひと月半ほど前ペルソナ5買ったんですが途中で飽きまして、はるか昔に途中で投げてたペルソナQを再開したら意外と面白くて、最後まで一気にプレイしてしまいました。
ちなみに、ペルソナQを途中で投げた理由なんですが、あんま覚えてないんですが、某所のギミックが解けなかったから。だと思います。
再開してみたら、あれ、どこで詰まってたんだろうっていう感じですんなり先に進めたので、実際どうだったかちょっと不明。
ちなみに、ペルソナQですが、定価は7000円くらいするのですが、現在は新品、中古共に、かなり安く購入することができます。
ペルソナシリーズが好きで難易度高めのダンジョン物がお好きな方には楽しめると思います。
よろしければ、遊んでみてはいかがでしょうか、ってことで。
ペルソナよく知らないけど世界樹ファンってかたは、うーん、どうだろう。。。
追記
(祝)ペルソナQ2発売決定! 先日、ペルソナQ2発売の発表がありました。 ペルソナ3、4に加え、ペルソナ5のキャラクターが参戦し、ボリュームもその分大幅アップと期待しております。 ペルソナ5は本編は途中で投げてしまいましたが、執筆時点で放映中のアニメ版は楽しく見させていただいております。
追加DLCで配信されるペルソナ3,4,5のバトルBGMが、先着購入特典として付与されるようです。 ちなみに、ペルソナQみたいな追加ナビヴォイスも配信されるんでしょうか。 個人的には、ダンジョントラベラーズ2-2のように、追加ダンジョンなども配信されるとうれしいのですね。 追加シャドウ数体+経験値&所持金増加アイテムみたいな感じだとちょっとがっかりかもw
おまけ
プレイ途中で投げ出してしまったペルソナ5の記事はこちら
【android】firebaseをdebug版で有効化すると、アプリ権限周りに不具合が出る可能性アリ?
どうもこんにちは。のらぬこです。
今日はandroid開発のお話です。
今回話すこと
firebase-analytics, firebase-crashを試してみたところ、デバッグビルド版で外部SDカードのアプリパッケージストレージ(/storage/sdcard1/Android/data/{packageName}/file/...)への書き込みができなくなったという、何を言ってるか解らないと思うが俺も何が起きたのかわからない系のお話です。
半日ほどはまりました。
前座其の零 - firebaseって?
さて、タイトルにもある「firebase」ですが、これは、今年の中ごろにgoogleにより提供が開始されたBaaSとかmBaaSとか呼ばれている系のサービス群です。
BaaSとかmBaaSとか言われても、いまいちよくわからないのですが、サーバと通信することで成り立つようなアプリのサーバーサイドの機能を仮想化したもの?みたいな感じのようです。
例えば、ログイン機能、ユーザデータ保存機能、プッシュ通知機能などです。
僕が開発中のアプリでも、現在「firebase-ads(アプリ内広告)」「firebase-analytics(google analyticsのアプリ版)」「firebase-crash(クラッシュレポート収集)」の3つのサービスを利用しています。
前座其の壱 - 導入 ~ 使い始めまで
Firebaseとは何ぞや的な話とか、どんなことができるのかとか、アプリに組み込むにはどうすればいいんじゃとかは、公式日本語ドキュメントにかなり詳しく書かれています。
ざっくり言うとこんな感じです。
- Firebase console にログインして、アプリのapplicationId(package name)を登録する
- アプリ固有の情報が書かれたgoogle-services.json というファイルのリンクが表示され、これををダウンロードしてプロジェクトの app/ に配置しろと説明があるのでその通りにする。
- build.gradle に 以下のようなdependency を追加
compile 'com.google.firebase:firebase-ads:9.6.1'
compile 'com.google.firebase:firebase-crash:9.6.1'
compile 'com.google.firebase:firebase-analytics:9.6.1'
- 他、build.gradleにプラグインの設定とかを追記する
analyticsとcrash はこれでおしまいです。
adsは広告表示用のコードを layoutで指定するなり javaでコーディングするなりが必要ですが数行書くだけで完了です。
前座其の弐 - google-services.json って何さ
前項で出てきた、google-services.json ですが、この中には何が書かれているのか、ちょっと覗いてみました。
中には、何かのハッシュコード的なものとかアプリのapplicationIdなどが書かれているようです。
おそらく、アプリとFirebaseのアカウントを紐づけるための情報が書かれているんだと思います。
debugとreleaseでパッケージ名変えてるんだが
build.gradleに下記のようなこと書いている方結構いらっしゃると思います
buildTypes {
debug {
....
applicationIdSuffix '.debug'
....
}
}
こんな風にを書いておけば、debugビルドとreleaseビルドでアプリのapplicationIdを変えることができます。
例えば、アプリの applicationIdが下記のような感じだったとします。
applicatoinId : net.noranuk0.hoge.hoge
build.gradle内に上に書いたような指定を記載すると、debugビルド版のapplicationIdが以下のようになります。
applicatoinId : net.noranuk0.hoge.hoge.debug
なるほど、一台のスマホにデバッグ版とリリース版両方のアプリを同居させられるわけね。
でも、少し話を戻します。
「google-services.json」には release版のapplicationIdが書かれています。
debug版だけapplicationId変えちゃうとおかしなことにならない?
その辺はちゃんと考えられていて、ビルドタイプごとに「google-services.json」を使い分ける仕組みがちゃんと用意されています。
(プロジェクトルート)/app/src/debug/google-services.json (プロジェクトルート)/app/src/release/google-services.json
のような感じで、debug版,relese版のgoogle-services.json を配置してあげると、ビルドタイプごとに使い分けてくれるようになっています*1。
問題発生
冒頭で書いた事案が発生しました。
File[] dirs = context.getExternalFilesDirs(Environment.DIRECTORY_DOWNLOADS); for (File dir : dirs) { // EXTERNAL_WRITE_STORAGE権限が無いと何故か例外が飛ぶ // さらに、外部ストレージ(SDカード)の場合にはStorage Access Framework で頑張らないとダメ。 try { FileWriter filewriter = new FileWriter(new File(dir, "example.txt); ... } catch (IOException e) { .... } }
firebase-analytics, firebase-crashを組み込んだプロジェクトをdebugビルド版で起動したところ、外部SDカードのアプリパッケージストレージ(/storage/sdcard1/Android/data/{packageName}/file/...)への書き込みができなくなってしまいました。
Firebaseを組み込んでからしばらくたって現象に気が付いたので特定にえらい時間食いました。
内部SDカードへのアプリパッケージストレージへの読み書きは問題なくできてお、ますます混乱したし*2。
試しにfirebaseの依存関係を外したところ現象が出なくなりました。
まじかorz.. と思いました。
解決方法
これがfirebaseのバグなのかはわかりませんが
compile 'com.google.firebase:firebase-ads:9.6.1'
releaseCompile 'com.google.firebase:firebase-crash:9.6.1'
releaseCompile 'com.google.firebase:firebase-analytics:9.6.1'
とりあえずdebug時は crashとanalytics無効にすることで対応です。
無事、外部SDカードのアプリパッケージストレージへの書き込みできました。
今回のお話は以上となります。
どなたかのご参考になれば幸いです。
買うならコレ!一番お勧めのBluetoothオーディオトランスミッターをざっくり紹介
どうものらぬこです。
2014年ごろに初めてBluetoothヘッドホンを買ってから、これまでいくつものBluetoothヘッドホンを使ってきました。
Bluetoothのヘッドホン、「有線に比べて音が悪い」とか「遅延が発生する」などの意見もありますが、ケーブル断線の心配をしなくてもいいだとか、曲送りと一時停止くらいならヘッドホンの操作ボタンでどうにか出来る等、やっぱり便利です。
AndroidスマホやiPhone、PS vita等のbluetooth対応機器であれば、Bluetooth接続を使ってワイヤレスで音楽などを楽しめます。
また、ニンテンドースイッチやニンテンドー3DSなど、Bluetooth非対応の機器で使用したい場合にも、bluetoothイヤホン・ヘッドホンに付属している3.5インチミニジャックケーブルを使用して、ゲーム機やオーディオ機器のヘッドホン出力端子と、bluetoothイヤホン・ヘッドホンのオーディオ入力端子を接続すれば、通常の有線ヘッドホンと同様に音楽などを楽しむことができます。
ですが、世の中には便利なものがあるもので、bluetooth非対応のオーディオ機器やゲーム機でも、bluetooth対応のヘッドホンやスピーカーなどをワイヤレス接続可能にしてくれる機器が存在します。
それが、今回ご紹介する「bluetoothオーディオトランスミッター」という装置になります。
使い方も簡単です。
「スマホやゲーム機などのオーディオ機器」と「bluetoothオーディオトランスミッター」を3.5インチミニジャックケーブルで接続し、「bluetoothオーディオトランスミッター」と「bluetoothヘッドホン」をペアリングするだけで、セットアップは完了です。
Bluetoothオーディオトランスミッタには、液晶パネルなどは存在せず、「接続可能なヘッドホン一覧」などを確認することはできないですが、ボタンを押し続けるなどの操作で簡単にペアリングができるようになっています。
前置きが長くなってしまいましたが、今回は、bluetoothオーディオトランスミッターを買ってみようかなと思っている方向けに、選ぶ際の基準みたいなこと、そして、迷ったらとりあえずこれ買っとけ的なおすすめ機種の紹介をしてみたいと思います。
さて、とりあえずamazonで「Bluetooth オーディオトランスミッター」などの言葉で検索すると、結構たくさんの製品が出てきます。
値段も2000円程度のものから6000円オーバーくらいのものまで様々です。
値段が高い=いい音で聴ける、とは限らない
すでにBluetoothヘッドホンをお持ちの方の中にはご存じの方もいらっしゃるかと思いますが、Bluetoothでの音楽転送方式には、どの機器でも使える代わりに若干遅延が発生する「SBC」という方式と、使える機器が限られている代わりに遅延が少なく音質も良いと言われている「aptX(LowLaytency)」という方式があります。
これ以外にも、主にapple製品で使われている「AAC」や、ハイレゾ音源向けの「LDAC(主にソニー製品に対応)」とか「aptX HD」なる規格もあるんですが、今回はハイレゾな話やBluetoothの音質を追求する記事でもないのでこの辺は割愛します。
aptXは本当に高音質なのか?
ちなみに音質についてなんですが、「SBC」より「aptX」のほうが高音質とは言われています(仕様上でも確かにそうなっているみたいです)、正直僕にはよくわかりません。
静かな部屋でそれなりのお値段のヘッドホンを使えば違いが分かるのかもしれないですが、少なくとも、お出かけ中、電車の中で、そこそこの騒音の中で聴く分には聴き比べるのは難しいと思います。
それよりも「ヘッドホンが自分好みの音を鳴らしてくれるか」のほうがよっぽど大事なんじゃないかと思っています。
さて、値段の高いBluetoothオーディオトランスミッターは何がすごいかというと、「aptX」対応だったり、送信側としてだけではなく受信側としても使えると言った付加価値がついているものが多いです。
「aptX」に対応していればひょっとしたら体感でもなんとなくわかるくらいに良い音で聞けるかもしれません。
ただしヘッドホン側が「SBC」にしか対応していない場合には、SBCモードでの転送になるため、トランスミッターだけ「aptX」対応のものを購入しても、aptXの恩恵は受けられません。
お使いのヘッドホンが「aptX」に対応しているかは、googleで「ヘッドホンの型番 aptX」で検索してみてください。メーカーサイトだったり価格コムの掲示板などで、多分答えが見つかります。
ちなみに、もしお持ちのヘッドホンがaptX非対応だったとしても、「このヘッドホン、もしかして音質悪い?」とがっかりする必要はありません。
「SBC」にしか対応していないヘッドホンやBluetoothオーディオトランスミッターのレビューに、「さすがaptx対応は音が違う」みたいな書き込みを見かけたことがありますし、まあ、人の耳なんてそんなもんです。
でもやっぱりaptX対応品をおすすめする理由がある
少し話が逸れてしまいますが、これからヘッドホンを買う、もしくは、既にaptX対応のヘッドホンをお持ちであれば、たとえ音質に違いがなくてもaptX対応の機器でそろえることをお薦めします。
それは、遅延の問題です。
「SBC」は、オーディオ機器が音を鳴らしてからヘッドホンが音を鳴らすまで、公称値で0.2秒ほどの遅延があります。
オーディオプレーヤーとして使ってる分にはなんの問題もないですが、映画やアニメなどの動画鑑賞目的で使用すると、少し違和感が出てくるかもしれません。
ゲーム用途となると、特にアクション系ゲームなどでは結構きついです。
俳優さんやアニメキャラが口を動かし始めた後、少し遅れて声が聞こえてくる。爆発が起こってちょっと遅れて「どか~ん」ていう効果音が鳴る。ゲームのメニューを開いてからちょっと遅れて「ぴろ~ん」とメニューを開いた効果音。
個人差は出てくると思いますが、けっこうな違和感覚える方も出て来るんじゃないかと。
一方、「aptX」の遅延は約70ms(0.07秒)と言われています。音ゲー以外では困ることはおそらくないと思います(aptX対応のヘッドホンとトランスミッターを所有していますが、音ゲー*1はやっぱり厳しいです)。
更に遅延を少なくした「aptX low laytency」では、対応機器はものすごく限られてきますが遅延は35ms(0.035秒)程度のようです。対応製品何も持っていないので確認できないですが、もしかしたら音ゲーも違和感なくプレイできるのかもしれません。
僕が使っているのは・・・
aptX対応のこちらの商品です。
Amazon|[asin:B01EHMPUHO:detail]
aptX対応のヘッドホンを常用しているので、せっかくなのでということでaptX対応のものを買いました。
稀に接続に少し時間がかかる(10秒ほど)こともありますが不具合で困ったことは今のところありません。
サイズの割に電池持ちも良いですし、充電はmicroUSBケーブルでできます。また、充電中でも使い続けることができるようになっているのもありがたいです。
遅延についても、「音楽」「ゲーム」「動画」などで使用していますが、音ゲー以外で違和感を感じたことはありません。
なお、現在は、この製品の後継品として、同一メーカー産から新商品が出ています。
写真を見る限り、少しサイズが大きくなったような印象は受けますが、レビュー評価も高いですし、aptx-LL対応や光端子でのデジタル出力等が追加されており、特に対応製品をお持ちの方であれば、恩恵も受けやすいのかと思います。
しかも、amazonでの販売価格は旧製品とほとんど変わらりません(19/9/22現在)。
総括
もちろん、この商品以外にも他社さんからも同等の機能を持った商品が色々と出ています。
性能を比較したブログ記事なんかも幾つか出ております。
一押し製品はブログによっても割れており、いくつかのブログを読んでみると意外と面白いです。
ちなみに、性能に関して言えば「aptXに対応しているか」「充電中も使用できるか」「省電力機能(接続中でも無音状態が続くと自動的に電源が切れる等)」という点を除いて、どの製品も大差はありません。
ただし、Amazonなどのショップレビューを見ると、以下のようなネガティブなレビューも掲載されています。
- 接続が不安定、接続に毎回時間がかかる
- 無音部が続くと自動ミュートするような省電力機能が仇となり、小音量部分が続くと勝手にミュートしてしまう
- 複数の機器とのペアリングがうまくいかない
- 音飛びが酷い
等です。
個人的には、これらのレビューが多く書き込まれている商品は避けたほうが良いかと思っています。
ケーブルのわずらわしさから解放されるbluetoothオーディオトランスミッタ、購入を検討されている方は、実際に購入された方のレビューもちら見しつつ、良さげなものを選んでいただければと思います。
僕が使っているノイズキャンセリング機能のついたBluetoothイヤホン、ヘッドホンの紹介記事も書きました。購入検討されている方は合わせて読んでいただけるとうれしいです。 noranuk0.hatenablog.com
amazon echo と google home mini を買ってみました。期待外れだった部分、未成熟だと感じた部分も含め率直な印象を書いています。 noranuk0.hatenablog.com
最後までお読みいただいてありがとうございました。
*1:初音ミク project DIVA f2 - ps vita版