nodejs+expressでオレオレあぷろだを作る ~ 其の二
こんにちは。のらぬこです。
1週間ほど前にこんな記事を書きました。
ゲーム機等で撮ったスクショ画像を自PCに転送するために、オレオレあぷろだを自作して、ゲーム機のWebブラウザから自PCにファイルをアップロードする方法を書いた記事です。
前回の記事で、nodejsのexpressにmulterという拡張モジュールを追加してこんな感じのものを作りました。

まあ、一応動いてはいるんですが、あぷろだを名乗ってるのにファイルリストも見られないのはちょっといただけません。
今回は、前回作ったあぷろだもどきを拡張して、アップロード済のファイルリストを見られるようにしてみます。
前準備
前回の記事を参考に、冒頭に載せたページが表示できるところまで実装を進めてください。
今回作ったもの
今回作ったのは、下の画面のようなものになります。

前回の作った画面と比べると、登録されているファイル一覧が追加されています。
とりあえずソース
とりあえず、前回記事で作った環境にこのソースコピペして上書きしたら動くよっての貼っときます。
// package.json { "name": "uploader", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.15.2", "cookie-parser": "~1.4.3", "debug": "~2.2.0", "express": "~4.14.0", "jade": "~1.11.0", "morgan": "~1.7.0", "serve-favicon": "~2.3.0", "multer": "~1.2.0", "date-utils": "1.2.21" } }
// ./app.js var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var dateUtils = require('date-utils'); var fs = require('fs'); var multer = require('multer'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.get('/', function(req, res){ fs.readdir('./uploads', function(error, list) { if (error) { // TODO: } else { res.render('index', {'files' : list}); } }); }); var upload = multer({ storage: multer.diskStorage({ destination: function (req, file, cb) { cb(null, './uploads'); }, filename: function (req, file, cb) { var dt = new Date(); var formatted = dt.toFormat("YYYYMMDD_HH24MISS"); cb(null, '[' + formatted + ']' + file.originalname); } }) }); app.post('/', upload.single('uploadedfile'), function (req, res) { console.log(req.file); res.redirect(301, '/'); }); app.get('/files/:file', function(req, res){ fs.readFile('./uploads/' + req.params.file, function(err, data) { res.send(data, 200); }); }); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
// ./views/index.jade
extends layout
block content
h1 ファイルの登録
form(method="post", enctype="multipart/form-data", action="/")
input(type="file", name="uploadedfile")
input(type="submit")
h1 登録されているファイル
ul
for val in files
li
a(href="files/#{val}") #{val}
動かし方は、前回同様
npm install npm start
です。
サーバが起動したら、ブラウザなどから http://{ip address}3000/ に繋いでください。
補足説明とか
前回からの変更点中心に補足説明です。
前回からの変更点1
保存するファイル名に入れていた日付をYYYYMMDD_HH24MISS の形式にしました。
var dt = new Date(); var formatted = dt.toFormat("YYYYMMDD_HH24MISS"); cb(null, '[' + formatted + ']' + file.originalname);
このために、date-utils というパッケージを新たに追加しています。
前回からの変更点2
保存済のファイル一覧を表示するようにしました。
app.get('/', function(req, res){ fs.readdir('./uploads', function(error, list) { if (error) { // TODO: } else { res.render('index', {'files' : list}); } }); });
ディレクトリ内のファイルを列挙するのに fs というモジュール使ってます。nodejs 組み込みなので、package.json 書いて npm install しなくても使えます。
fs には、同期版(処理が終わるまでメソッドから戻らない)と、非同期版(処理が終わるのを待たずにメソッドから戻る。処理が終わったらコールバックが呼ばれる)の2つがありますが、今回は非同期版を使っています。
fileの一覧を、jadeに files という名前で渡しています。
jade側で、これを変数のように使うことができます
for val in files
li
a(href="files/#{val}") #{val}
前回からの変更点3
保存済みファイルをのリンククリックでファイルをダウンロードできるようにしました。
自分のPCに上がっているファイルをわざわざブラウザから見る機会なんてそうそうないとは思いますが。
app.get('/files/:file', function(req, res){ fs.readFile('./uploads/' + req.params.file, function(err, data) { res.send(data, 200); }); });
リクエストルールを記載する部分に :file のように書けば、リクエストURLの対象部分が、 req.params.file のような形で取り出すことができます。
また、正規表現で縛ることもできて、その場合には :file([A-Z0-9]{8}\.[A-Z0-9]{3}) のように書きます。
メソッドの中身は、対象のファイルを全部読み込んで、読み込んだデータをそのままレスポンスとして返しているだけです。
基本用途が画像のみなので取り敢えずこんな感じの実装にしましたが、例えば、ファイルサイズが10Gbと借る場合、それを一旦全部メモリーに読み込むことになるので、用途によってはもうちょっとどうにかしたほうが良い(というかすべき)と思います。
詳細な解説、説明などは、公式ドキュメントやQiitaなどの記事を参考にされるとよいかと思います。
今回の記事は以上となります。
お読みいただいてありがとうございました。

はじめてのNode.js -サーバーサイドJavaScriptでWebアプリを開発する-
- 作者: 松島浩道
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2013/03/15
- メディア: 大型本
- クリック: 15回
- この商品を含むブログ (5件) を見る
【twitter】不快系のプロモ広告をTLから抹消する方法
こんにちは、のらぬこです。
今回は、twitterのプロモーション広告についてです。
twitterのプロモーション広告はtwitter社の収益源であり、これをタイムラインから削除することはできません。しかし、特定の広告をTLから消すことは可能です。
今回はそんな話をします。
twitterをwebや公式アプリから見ていると、TL内に「プロモーション」とタグ付けされたツイートが混ざっていると思います。プロモツイートとか呼ばれていて、要はツイッター版ネイティブ広告のようなものですね。
そこそこの数が紛れ込んでくるのでちょっとウザいこともありますが、twitter社の収入源でもありますし、収益を得なければサービスの継続もできません。
したがって、webや公式アプリを使っている限りはこれを消すことはできないようになっています。
稀におもしろ系ネタ広告も流れてくるし、ツイートの中に広告を混ぜるというやり方はよいアイデアと思います。
ただ、最近は減ってきた気もしますが、ちょっとアウトって言うレベルの出会い系広告や、怪しい商材系の広告、最近ですと、「街角法律相談所」というアカウント名で「国が認めた借金の減額方法」というタイトルのプロモ広告が頻繁に流れてきたり、いくら寛容な僕でもこれは酷いって感じたり、不愉快になる系の広告が紛れ込んでくることも多々あります。特に iPhone端末では比較的多いような気がします。

こういう広告に限っていえば、掲載前の審査で消すなり除外してくれるなりしてくれてもよいと思うのですが、現状はそうなっていません。
一応違反報告はすることができるようになっています*1。
ただ、違反広告をすると、この広告がなぜ違反しているのかを選択する画面が表示されるのですが、上のような広告を報告するのに都合のいい選択肢は見当たりません。そもそも、ちょっとオトナ向け出会い系、真偽不明の情報商材くらいであれば規約違反にはなっていないのかもしれないですし。

さらに、報告しても対処してくれるのかはわからないし、しばらく使ってると同じ広告が何食わぬ顔で再び出てくることもあります。
また、広告の色使いが派手で目がチカチカする、広告写真に写ってる写真の顔がムカつく、など、違反はしていないものに関しては、通報してどうにかなるものでもありません。
この手の迷惑広告は「気にせずスルー」でもよいのですが、個人的には、とりあえずタップしてtwitter社への成果報酬を発生させたうえで、ユーザをブロックしてしまうのが手っ取り早くておすすめです。ブロック中ユーザのプロモ広告は配信されないようになっているっぽいです。
なお、ツイートを非表示にする「ミュート」というのもありますが、ミュートしてもプロも広告だけはしれっと配信されてくるため、こちらでは効果は無いようです。
まとめ
ということで、今回は
ウザい系、不快系プロモーション広告打ってくるユーザは、通報して対処されるのを待つくらいならサクッとブロックしちゃったほうが楽ですよー
というお話でした。
余談とか
余談になりますが、これら不快系プロモ広告、見かけたらとりあえずクリックして広告主のWebサイト(アプリダウンロードを促す宣伝ページ)に遷移してしまうのも有効かもしれません。
プロモ広告を掲載するにはお金がかかります。
広告主(今回の場合は迷惑広告を配信しているアカウント)は、予算枠を決めてプロモ広告広告を出します*2。
プロモ広告がクリックされてページ遷移すると予算が消費されます。最初に決めた予算枠を使い切ると、広告主がtwitter社に追加で入金しない限りはプロモ広告の配信が停止されます。
つまり、とりあえずリンクをクリックして、予算枠を枯渇させてしまえば、それ以降広告が配信されることもなくなるわけです。
なお、一人で何回もクリックしても、おそらく重複クリックとみなされて、予算消費がキャンセルされます。
見かけたら取り敢えず1回だけクリック&遷移をみんなで心がければ、予算枠が即消費され、TLからは存在が抹消されると思わ れます。
ただし、宣伝用のWebページに遷移した後は何のアクションも起こさず即バックボタンで戻るようにします。
商材やアプリの開発元とTwitter広告を出した人が別事業者の場合、Twitter広告主は宣伝用ページ経由で起こされたアクション(アプリダウンロードや商材申し込みページへの遷移、アンケートの回答など)によって開発元から収益を得る仕組みになっていることが多いです。
また、同一業者の場合にも、広告にかけた費用に対して売り上げ(アプリダウンロードや商材の購入)があまりに低いと判断すれば、広告を打つのをやめてくれるでしょう。
つまり、そのページで何らかのアクションを起こしてしまうと、せっかくの行為が迷惑広告主の収益になってしまう可能性があります。
というわけで今回は、不快系プロモ広告を抹消する方法を書かせていただきました。
この記事が何方かのお役に立ちますと幸いです。 お読みいただいてありがとうございました

- 作者: 槻木こうすけ
- 出版社/メーカー: KADOKAWA / メディアファクトリー
- 発売日: 2018/02/23
- メディア: Kindle版
- この商品を含むブログを見る
やはりQiitaのいいね仕様はまちがっている。
こんにちは。のらぬこです。
Qiitaという、ソフトウェア開発エンジニア向けのサービスがあります。
「ソフトウェアエンジニアをやっている(目指している)方向けに特化した、技術ブログサービス的なもの」と僕は認識しています。
さて、そのQiitaさんなのですが、最近、機能追加とそれに合わせたデザイン変更が行われました。
今まで、「記事のストック」という機能が「記事のブックマーク」+「記事へのフィードバック(よかったよ!という意思表示)」の役割を果たしていました。
今回、新たに「いいね」を追加し、「ストック」はブックマーク目的、「いいね」は記事へのフィードバック目的という風に、役割を分割しました。

その辺の経緯と、機能の説明、使い方などは、Qiitaさんの公式アナウンスに書かれています。
投稿記事やコメントに「いいね」できるようになりました(Contributionの算定基準も変わります)... - Qiita Blog
この変更意図は分かります。
しかし、僕は今回のQiitaの変更は、「記事の価値を表す指標とブックマークとしての指標を明確に分離し、記事の価値を定量的に図る指針を作るための機能を追加したい」という運営会社の都合を、エンドユーザの使い方を制限するというやり方で押し付けただけの、とてもナンセンスな変更だと感じています。
その上で、なぜそう感じたのか、じゃあどんなものならいいと思うのか、を書いていこうと思います。
なぜナンセンスと感じたのか
根底にあるのは、「いいね」と「ストック」、どちらも「記事とユーザを何らかの目的で紐づけている情報」という意味では同じもののはずなのに、機能的な制約を課すというやり方で、2つを使い分けることを強要しているということだと考えています。
僕が感じた機能的制約とは
- 記事のストック数が記事上には表示されなくなった
- 代わりに「いいね」の数が表示されるようになった。
- 自分がストックした記事の一覧は後から見ることができるが、いいねした記事の一覧はいいねした本人含め誰も閲覧できない
- 記事を開けば、いいねしてくれたのが誰なのかは(以前のストックと同じく)見ることができる。
- 「いいね」ボタンは目立たせているのに、「ストック」ボタンは薄めの色を使いワザと(?)目立たないようにしている?
の3つです。
これらの3点について、なぜそうしたのか、をなんとなく推測してみました。
まず、記事のストック数が表示されなくなった理由についてですが、今までは「良記事」の指標として「ストック数」を出していたけど、その役割は「いいね」が担うことになり、「ストック数」は表示する必要性がなくなった。
いいねした記事の一覧が見られない理由は、それを出してしまうと、「ストック」と「いいね」の機能的な差異がなくなってしまい、「いいね」が「これまでのストック」と同じ使われ方をされることを危惧したのではないかと考えます。
まあ、まず間違いないと思っています。
どう使うかはユーザが考えるものだと思うので、もしそうだとしても、それを危惧する必要は全くないと思うののですが。
ストックボタンをかなり控えめなデザインにした理由は、正直よくわからないです。リリースノートには、今後、ストックは一時的に使うものという記載がありますが、あそこまで目立たなくさせる必要性は感じられないし、そもそも「いいね」は「ストック」の代替にはなっていないし、置き換えられるものでもないでしょう。
じゃあどんなものならいいと思うのか
唐突ですが、ニコニコ動画のマイリストの仕組みはとても優秀だと思っています。
一般会員とプレミアム会員で数の制限とかは違っていたと思いますが、「とりあえずマイリスト」が、とりあえず保存した動画、これ以外に自由な名前のマイリストを何個か作れて、自分の気に入った動画を好きなように分類できるようになっています。
機能仕様としては、あんな感じでよかったんじゃないかなーと個人的には思います。
「とりあえずストック」と「ストックに追加」を用意して、「ストックに追加」を選んだ場合には目的別にカテゴライズできるようにするイメージです。
ストックする理由は人それぞれだし、Qiita側が「同じデータ」を「それぞれにこういうインターフェースを用意したので、このように使ってください」とレールを用意してあげる必然性は全くないはずです。
「とりあえずストック」に今まで通りため込んでもいいし、「後で読む」「良記事」「俺の教訓」みたいにカテゴリー分けして保存してもいいし。
記事のコントリビューションについても、以下のような感じで
- とりあえずストック = 0.8
- その他の名前付きストック = 1.0
- 一人のユーザが、同じ記事を複数のストックに入れた場合もスコア上限は1
という感じで、なんとなくしっくりくるんじゃないかと思います。
少しだけ余談
僕は、記事の「ストック」機能を、あとで読もうと思った記事、教訓的な記事など何度か読み返したい記事などを記事を保存(ブックマーク)する目的で活用してきました。
Qiitaさんもご推察の通り、はてなスターのように面白かった記事や参考になった記事へのフィードバックとしても使っています。
ストックした記事の一覧を見返してみると、あとで必要になりそうだと感じたからストックした系の記事が2割、はてなスターのような意味合いで使ったのが8割位です。
ただし、少し時間が空いたとき等、なんとなくストック記事一覧を眺めることはありますが、後から読み返そうと思ってストックした記事をストック記事一覧から探して読み直しにいったことはあまりないと思います。
これは別にストック記事一覧が使いずらいというわけではなく*1、アドレスバー検索ワードを入力してリンクの色が変わっている(過去に開いたことのあるページ)ページを再度開くほうが、ストック記事一覧を漁るよりも知りたい情報にたどり着くまでの負担が少ないからです(結果、寄り道してしまうこともありますが)。
とりあえずまとめ
しばらくは、Qiitaさんの推奨する使い方をしてみようと思います。
じゃあお前はストック一覧を活用していたかと言われれば、そうでもないかなーという気もするし、それなら、いいねした記事一覧がなくなったとしても実はあまり困らないかもしれないし。
この記事を書く際に参考にさせていただいた記事
今回の記事は以上となります。
お読みいただいてありがとうございました。
*1:ストック記事の記事タグでの絞り込みくらいは実装してほしいなーとは思いますが
nodejs+expressで自PCにオレオレあぷろだをつくる
こんにちは。のらぬこです。
何回かに分けて、僕が持っている4種類のゲーム機(PS3、PS4、PSvita、3DS)のスクショ画面をPCにネットワーク経由で取り込む話をしました。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法
いずれのハードも、一旦インターネット上の何処かにファイルをアップロードし、PCからそれを取り出すというやり方で実現可能という内容でした。
でも、外部のサービスを利用しなくても、自分のPCにWebサーバを立てれば、ゲーム機のWebブラウザから自分のPCに接続し、スクショ画像を自分のPCに直接アップロードすることができるようになります。
今回は、自PCでオレオレあぷろだを立ち上げ、ゲーム機で撮ったスクショを自PCに直接アップロードできるような仕組みを作りたいと思います。
3DSのみ、スクリーンショットの保存方法が特殊なため、今回記載する方法は使えません。
ただし、ゲーム内にスクリーンショット保存機能を持つ一部のゲーム(ファンタジーライフリンクやドラゴンクエスト8等)や、3DSカメラで撮影した写真等は、今回紹介する方法を使用して、画像データをPCに直接アップロードすることが可能です。
開発言語をどうするかはちょっとだけ悩んだのですが、昔、nodejsを使うと簡単にWebサーバがたてられるみたいな記事をどこかで見たのを思い出し、nodejsで書いてみることにしました。
とりあえず「nodejs ファイル アップロード」でググってコピペで動かしてみようって思ったのですが、意外と動かず苦労しました。
開発・実行環境
- Windows10 Home x64
- nodejs
- version 6.9.1 LTS
- Node.js
- express(nodejsで動作する軽量webフレームワーク)
- version:4.14.0
- Express 4.x - API リファレンス
- multer(multipartなformdataを扱うためのモジュール)
前準備
- 必要なモジュールをインストールし、expressのひな型プロジェクトを作成します。
C:\DATA>npm --version 3.10.8 C:\DATA>npm install -g express `-- express@4.14.0 C:\DATA>npm install -g express-generator `-- express-generator@4.14.0 C:\DATA>express uploader C:\DATA>cd uploader && npm install
- multer モジュールを プロジェクトに追加します
package.jsonを以下のように編集します。
{ "name": "uploader", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.15.2", "cookie-parser": "~1.4.3", "debug": "~2.2.0", "express": "~4.14.0", "jade": "~1.11.0", "morgan": "~1.7.0", "serve-favicon": "~2.3.0", "multer": "~1.2.0" // <=== 追加 } }
編集が終わったらモジュールをインストールします
C:\DATA\uploader>npm install
- ここまでの作業の動作確認をする
まず、Webサーバを起動します。
C:\DATA\uploader>npm start > uploader@0.0.0 start C:\DATA\uploader > node ./bin/www
Webブラウザで http://localhost:3000/ に接続すると、以下のような画面が表示されるはずです。」

また、コマンドプロンプト(コンソール)には以下のようなログが出力されるはずです。
GET / 200 420.317 ms - 170 GET /stylesheets/style.css 200 6.069 ms - 111
ここまで確認できたら、コマンドプロンプト上で CTRL+C を押し、サーバを停止します。
補足
express は軽量webサーバを作るためのモジュール、express-generatorはexpressのためのひな型プロジェクトを生成するためのモジュールです。
また、multerは form-dataを扱うためのモジュールです。
実装
まずはファイルのアップロード先ディレクトリを作ります
C:\DATA\uploader>mkdir uploads
次に、ファイルアップロード画面のWebページを作成します。 views/index.jade を以下のように編集します。
extends layout
block content
form(method="post", enctype="multipart/form-data", action="/")
input(type="file", name="uploadedfile")
input(type="submit")
最後にapp.js を編集し、formがpost 際の動作を実装します。
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); // 以下の行追加 var multer = require('multer'); var index = require('./routes/index'); var users = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', index); // 追加ここから >>>> var storage = multer.diskStorage({ destination: function (req, file, cb) { cb(null, './uploads') }, filename: function (req, file, cb) { cb(null, '[' + Date.now() + ']' + file.originalname) } }); var upload = multer({ storage: storage }); app.post('/', upload.single('uploadedfile'), function (req, res) { console.log(req.file); res.redirect(301, '/'); }); // 追加ここまで <<<< app.use('/users', users); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
よその記事を見ると、multer オブジェクトの生成部分を
var upload = multer({ dest: 'uploads/' });
のように書いているところが多いのです。
しかし、この書き方ではアップロード後のファイル名の指定ができず
保存されたファイル名が、be167931b87cc96e66986ae97df4a85f
のようになってしまいます。
ファイル名のカスタマイズ(例えば、アップロード時のファイル名で保存する等)方法は github内のreadme に書かれています。
GitHub - expressjs/multer: Node.js middleware for handling `multipart/form-data`.
動かしてみる
webサーバを起動し、ブラウザから http://localhost:3000/ にアクセスします。
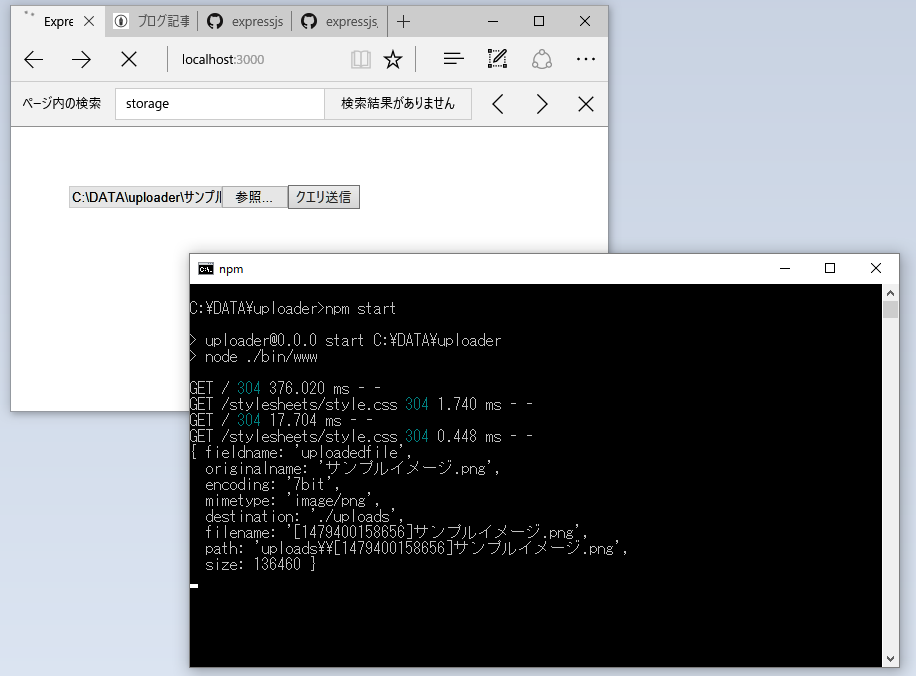
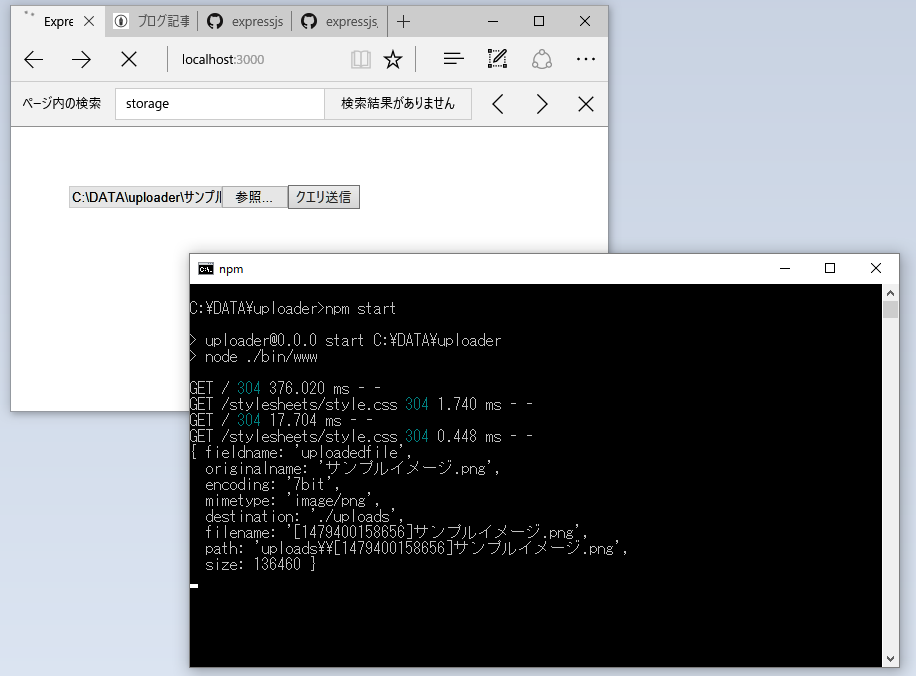
アップロードしたいファイルを適当に選択し、[クエリー送信]ボタンを押すと、ファイルがプロジェクトディレクトリ内の uploads ディレクトリにアップロードされます。

もちろん、ゲーム機やスマホからも接続できます。
他のPCなどから接続するときは http://192.168.1.10:3000/ のように今回作ったWebサーバを立てたPCのIPアドレスを指定してください。
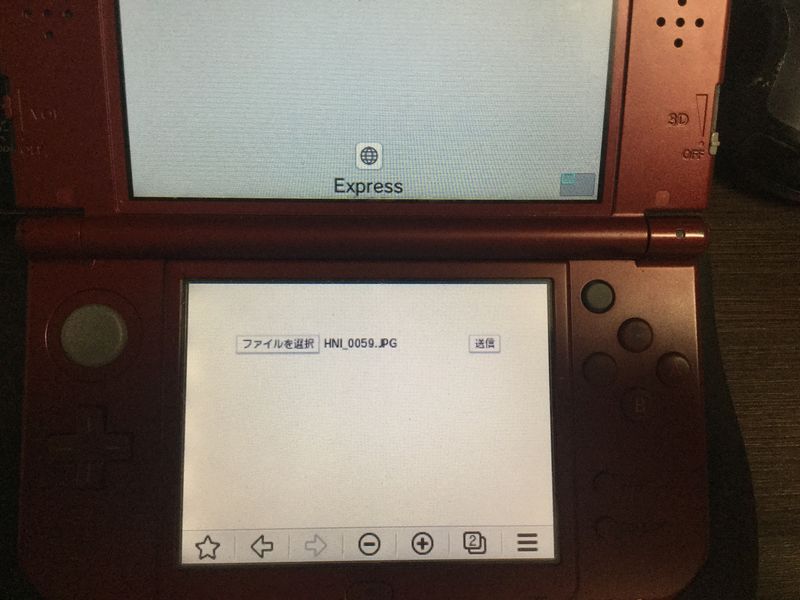
以下、new nintendo 3DSの場合です。




ということで、無事、当初の目的が達成できました。
最後までお読みいただいてありがとうございます。
この記事が何かの役に立てば幸いです。
それでは。
続編書きました。登録済のファイル一覧の表示ができるようになっています。
【3DS】画面をスクショしてネット経由でPCに取り込む方法
こんにちは、のらぬこです。
今回は、ゲーム中の画面をスクリーンショットとして保存してWiFiなどのネットワーク経由でPCに取り込む方法のとりあえず最終回です。
最終回となる今回は、nintendo 3DSについての説明をさせていただきます。
スクリーンショット保存のために利用するmiivirseのサービスが2017年11月8日に終了する事が発表されました。この記事で書かれている方法は、2017年11月8日以降使用できなくなると思われます。
https://www.nintendo.co.jp/support/information/2017/0829_miiverse.html
新しいゲーム機を買ったら続編を書くかもしれませんが当面そういうことはなさそうです。
case 3 : nintendo 3DSの場合
前回はPlaystation vitaでのお話でした。
今回は、nintendo 3DSでスクリーンショットを保存する方法、そしてそれをPCに取り込む方法を書いていきたいと思います。
スクリーンショットの保存方法
実は、nintendo3DSには、ゲーム画面のスクリーンショットを取って3DS内に保存する機能は標準では備わっていません。
その代わり、nintendoが運営している『Miiverse』というサービスを使えば、プレイ中の画像を投稿、保存することができるようになっています。
やり方は簡単です。
ゲームプレイ中、撮影したい場面で3DSのHOMEボタンを押し、画面の右上のほうにある『Miiverse』アイコンを押して、『Miiverse』を起動します。
なお、Miiverseはネットワークを使って外部のサーバと通信を行うため、WiFiネットワークが使えない場所では起動することができないので、そこだけ気を付けてください。

起動すると、以下のような画面になります。
画面が表示されたら、保存したい画面(上画面か下画面のどちらか)を選択して、「アルバムに保存する」ボタンを押してください。自動的に、スクリーンショット画像がMiiverseに保存されます。

なお、「エルミナージュゴシック3Dリミックス」や「大逆転裁判」等、アルバムへの保存ができないゲームもあります。
もしも、Miiverseを起動しても「アルバムに保存する」というボタンが表示されない場合は、残念ながらスクリーンショットの保存はできません。
PCへの取り込み方法
PC版のMiiverseにパソコンからWebブラウザで接続し、アルバムの画像をダウンロードします。
まずは、『Miiverse』にアクセスします。
画面右上のログインボタンを押してMiiverseにログインします。
マイページに移動して、「アルバム」というメニューを開くと、先ほど3DSで保存したスクリーンショットが保存されています。
画像を選んで、ブラウザの右クリックメニューなどから画像を保存してください。
というわけで、4回に分けて、ゲーム画面のスクショ保存&PCへの取り込み方法の解説をしてきました。
一部、対応していないゲームがあったり、すべてのゲームでうまくいくものではありませんが、少しでも読んでいただいた方の参考になれば幸いです。
今回の記事は以上となります。
お読みいただいてありがとうございました。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法 (今回の記事)

- 出版社/メーカー: 任天堂
- 発売日: 2017/07/13
- メディア: Video Game
- この商品を含むブログ (2件) を見る
【PSVita】画面をスクショしてネット経由でPCに取り込む方法
こんにちは、のらぬこです。
今回は、ゲーム中の画面をスクリーンショットとして保存して、WiFiなどのネットワーク経由でPCに取り込む方法、の第三弾です。
case 3 : PS vita編
前回はPS4でのお話でした。
今回はそれに続きPS vitaの場合の、スクリーンショット保存方法、PCへの取り込み方法の話をします。
なお、今回紹介する方法は、PS vita、PS vita TV どちらのハードでも可能な方法となっています。
PS vitaでは、スクショ撮影保存からネットワーク経由でのPC取り込みまで、PS vitaに最初から備わっている機能でできます。
ただし、PC取り込みの部分については「コンテンツ管理」アプリがとても使いずらいので、そこの部分はそれ以外の方法をとることにします。
スクリーンショットの保存方法
PS vitaも、PS3やPS4と同様に、ゲーム機の機能としてスクリーンショットを保存する機能が搭載されています。
やりかたは、スクリーンショットを保存したい画面で、「PSボタン」を押しながら「START」を押すだけです。
「カシャッ」というシャッター音とともに画面がフラッシュし、スクリーンショットが保存されます。
また、ゲーム中の画面のほかに、ホーム画面、PS Storeの画面など、ほとんどすべての画面をスクリーンショットとして保存することができるようになっています。
ただし、放送関連の利権集団の陰謀と思いますが「torne PS Vita」の画面だけはスクリーンショット保存ができませんでした。
テレビ視聴中の画面だけではなく、番組表画面、メニュー画面等すべてダメのようです。

PCへの取り込み方法
PS VitaからPCへの取り込みは、PS vitaに最初からインストールされている「コンテンツ管理」というアプリを使えばできるようになっています。

でもこのアプリ、やたら接続に時間が掛かる上に使いずらいので僕は使ってません。
同じくPS vitaにインストールされている「eメール」アプリを使って、自分あてに添付画像付きメールを送るのが簡単でおすすめです。
メールアカウントの初期設定が必要ですが、「gmail」もしくは「yahooメール」のアカウントをお持ちであれば、アカウントの情報を入れれば、すぐに使えるようになっています。
まずは「eメール」アプリを起動します。

画面右上の「新規作成ボタン」を押します。

画面右中央付近のカメラマークのアイコンを押して、「画像を選ぶ」を選択します。
画像の選択画面が表示されるので、PCに送りたい画像を選んでください。

元の画面に戻ってくると、選んだ画像ファイルが添付されています。

必要に応じて、タイトル、本文などを入力し(何も入れなくてもとりあえず大丈夫です)、送信ボタンを押せば、選択したスクリーンショット画像が添付されたメールが自分あてにが届きます。
なお、メールは使っていない、もしくはメールの設定はよくわからないという方は、vita用のtwitterアプリを使用する方法もあります。
PS store に「Live tweet(無料)」というアプリが公開されているので、そちらをダウンロードしてください。
アカウントを設定すれば、画像付きツイートを投稿するのと同じ感覚で、スクリーンショット画像をツイッター経由でPCに持ってくることができるようになります。
今回の記事は以上となります。
読んでくれた方の参考になれば幸いです。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法 (今回の記事)
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法

【L2/R2、L3/R3ボタン搭載】リモートプレイアシストアタッチメント for PlayStationVita (PCH-2000専用)
- 出版社/メーカー: ホリ
- 発売日: 2016/09/01
- メディア: Video Game
- この商品を含むブログ (1件) を見る
【PS4】画面をスクショしてネット経由でPCに取り込む方法
こんにちは、のらぬこです。
今回は、ゲーム中の画面をスクリーンショットとして保存して、WiFiなどのネットワーク経由でPCに取り込む方法、の第二弾です。
case 2 : PS4編
前回はPS3での話をしたので、今回はそれに続きPS4の話をします。
PS4も、PS3と同様にゲーム中の画面をスクリーンショットとして保存する機能が最初から本体に搭載されています。
PS4をお持ちの方はご存知と思いますが、PS4では静止画だけではなく動画も保存できたりゲーム機の機能でゲーム実況ができたりと、PS3に比べて格段に進化しています。
動画や実況の話はおいておいて、この記事はゲーム中の静止画保存とPCへの取り込みというお題で書いていきます。
スクリーンショットの保存方法
操作は簡単です。
ゲームプレイ中、スクリーンショットを保存したい場所で、コントローラの「SHARE」ボタンを押します。

上のような画面になるので、ここで△ボタンを押せばスクリーンショットが保存できます。
なお、□ボタンを押すとビデオクリップ(プレイ動画)を保存することもできます。
PS4では、ほとんどのゲームでスクリーンショットの保存ができるようになりましたが、ペルソナ5等、ほぼすべてのシーンでスクリーンショットの保存を禁止しているゲームも存在します。
また、一部のシーンのみスクリーンショットの保存が禁止されているゲームもあるようです。
PCへの取り込み方法
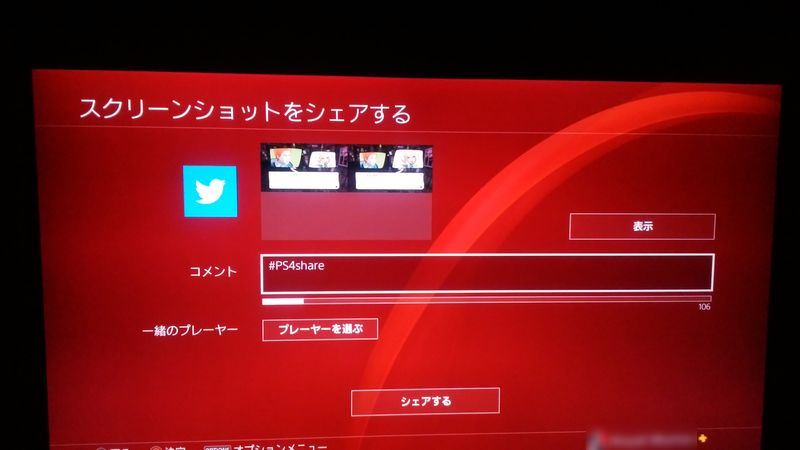
先ほどの画面の上から2番目の項目「スクリーンショット」を選んで、とりあえずFacebookやtwitterに投稿してしまうのが 簡単です。


facebookは使っていないのでわかりませんが、twitterなら一度に4枚までの画像をまとめて投稿することができます。
もし、自分のタイムラインを汚したくない場合は、スクリーンショット画像投稿用の鍵アカを作って、PS4のアカウント設定でそちらのアカウントを指定してあげればよいかと思います。
PS4はハードの機能が非常に充実しているので、スクショの保存も、PCへの取り込みもサクッと簡単に行うことができます。
今回の記事は以上となります。
読んでくれた方の参考になれば幸いです。
- 第一回:【PS3】画面をスクショしてネット経由でPCに取り込む方法
- 第二回:【PS4】画面をスクショしてネット経由でPCに取り込む方法(今回の記事)
- 第三回:【PSVita】画面をスクショしてネット経由でPCに取り込む方法
- 第四回:【3DS】画面をスクショしてネット経由でPCに取り込む方法

- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2017/07/29
- メディア: Video Game
- この商品を含むブログ (7件) を見る