この便利さは想像以上! ドラム式洗濯機のイイところ ~注意点と一緒に語ってみる~
僕がドラム式洗濯機を選んだ訳
掃除、洗濯、料理、食後の後片付等々、数ある家事の中で最も苦行なのは「洗濯」だと思っています。
洗濯機に洗濯物を入れてスイッチを入れた時点で、「1時間後、洗濯が終わった洗濯物を干さなければならない」という行動的制制約が課せられます。
特に、外出が禁止される(洗濯が終わるタイミングで在宅していなければならない)というのが個人的には一番の心理的負担です。
洗濯物を干した後も、「夕方or翌朝には干した洗濯物を取り込む」という行動予定を頭の片隅に残しておく必要があります。
洗濯物の取り込みを忘たまま仕事などに出かけてしまった時に偶然にも昼から雨ったりすると、雨でびしょぬれになった洗濯物のことを思い出し、非常に残念な気持ちになります。
そんな悩みを軽減してくれるかもしれないドラム式洗濯機、前々から欲しいと思っていたのですが、20万円程度の費用がかかり、それがネックと感じていて、なかなか手を出せずにいました。
それでも、いい加減購入欲が限界値を超えてきまして、今年のお正月、お正月特価セールに期待してヨドバシAkibaに足を運んでみました。
やはり予想通りというかなんというか、家電売り場の各種家電も結構な値引き価格で売られておりました。
もちろんドラム式洗濯機もです。
しかも、ドラム式洗濯機に至っては、お正月特価で通常価格よりも3万~5万ほどのお値引き価格で販売されています。
「迷っている理由が値段なら買え、買う理由が値段ならやめろ」っていう格言、とても名言だと思います。
ドラム式洗濯機があれば・・・
- 時間の無駄が削減できそう
- その他のことが何となくいろいろ捗りそう
- 時間的制約から生まれるストレスがキレイに解消される
- 今使っている縦型の洗濯機もまとめ洗いするにはちょっと小さい
小一時間ほどウロウロしつつ悩んだのですが、買い替える決断を致しました。
選ぶ時の注意点
その場で、ドラム式洗濯機の選び方のコツを、所有&活用中の友人に聞いてみたところ「設置サイズ」「搬入サイズ」「メンテナンス(フィルター掃除)のやりやすさ」かなー、というご神託をいただきました。
ドラム式洗濯機は、現在「日立」「パナ」「東芝」「シャープ」の4社から販売されています。
基本的には、この中から選んでいくわけです。
搬入サイズについては、僕は戸建て住まいなので、廊下を通過できるサイズであれば基本的には無問題です。
次に設置場所のサイズですが、排水溝が奥の壁から65センチの位置にあるのがネックでしたが、最悪高さをかさ上げすればどうにかなると思ってたので、こちらもあまり気にしていませんでした。
ただ、ランドリースペースの既存の収納家具の都合上、幅が60cm以上のものを選んでしまうと収納家具の買い直しをしないとどうにもならない感じだったので、幅60cm以下というのが割と重要ポイントでした。
メンテナンス性については、どのメーカーも、洗濯機の下のほうに排水用ゴミ取り装置のの糸くずカゴ、上のほうに乾燥機排気ダクト用の吸排気フィルタがあるような構造です。こちらに関してもどれも似たり寄ったりでした。
ところで、ドラム式洗濯機の大きさは、狭いスペースにも収まるコンパクトなもの(幅60cm×奥行60cmほど)と、ファミリー向けの標準サイズ(幅60~75cm×奥行65cm~75cmほど)の2タイプが存在します。
コンパクトサイズのドラム式洗濯機はパナソニックやシャープから出ていて、特にシャープのものは高さもかなり低めに抑えられています。
ちなみに、スペック上の容量は、コンパクトサイズの場合は洗濯容量6kg前後、標準サイズの物では洗濯容量10kg前後、どちらのサイズも乾燥容量はだいたいその半分ほどです。
機能については、カタログ上はどのメーカーも大差なく(プラズマクラスターやecoナビ等の付加機能の差異はありますが)、結局、値段とメーカーの好みと見た目で選ぶことにしました。
洗濯機の大きさ(容量)については最後まで迷ってました。
独り住まいなのでコンパクトサイズのものも一応検討しましたが、コンパクトといっても、奥行きが15cmほど小さいだけだし、何より乾燥容量が3kgほどしかありません。
価格は多少抑えられますが、乾燥容量の3kgというのは現在使っている縦型の洗濯機よりも小さくなってしまうため、最終的に候補から外しました。
購入したのは、最近いろいろ(悪い意味で)話題の絶えない東芝さんの最新型モデルです。
実物はこんな感じです。

操作パネルがなんか未来チックなのがかっこよくて割と気に入っております。
僕が購入したときは、17万3000円+10%ポイント還元ほどでしたが、価格コムなどで探すと、現在の最安価格はもう少し安くなっているようです。
ドラム式洗濯機を買ってよかったこと
洗濯物を放り込んでスイッチを押せばあとは乾燥まで全部やってくれるというのは思っていた以上に心理的に楽です。
別に洗濯マニアではないので、仕上がりがどうだとか、しわがどうだとか、そういうのはよくわかりませんが、とりあえずきれいにはなっています。また、今のところ生乾きだったこともありません。
毛布も洗えるとのことだったので、試しにセミダブルサイズの毛布を洗ってみましたが、洗ってもフカフカのまま、もちろんちゃんと綺麗になりました。
なお、乾燥時には湿気を含んだ温風が大量に排出されるため、洗濯中の換気は割と必須な感じです。
また、運転音もエアコンの室外機よりは大きいため、深夜帯の運転は、地域、環境によっては配慮が必要かもしれません。
ドラム式洗濯機の注意点
乾燥機用のダクトのエアフィルター、排水用の糸くずかご(排水用の水にまざってる糸くずなどのごみを回収するための部品)ですが、とにかく毎回結構な量の綿埃や糸くずがたまります。
まずは乾燥機部分の吸排気口フィルターですが、洗濯後に取り外して汚れを確認してみると、毎回毎回厚さ数ミリほどの綿埃がべったりと付着しています。
乾燥が始まってから半分くらい(1時間ほど)時間が経ったタイミングで、一時停止&フィルタ掃除すれば、若干効率が上がるんじゃないかって思うほどには溜まっています*1。
掃除は簡単で、古い歯ブラシなどでフィルターを軽くこすってあげれば、綿埃の塊がごそっと取れるので、はがれた綿埃の塊を捨てるだけです。
難しいことは何もありません。

乾燥用のダクトが埃で詰まってしまうと、乾燥効率は当然のことながら劇落ちのようです。十分な時間乾燥しても、洗い物が生乾きだったり、最悪、ドラム式洗濯機の故障にもつながってしまうんだとか。検索するとそういった事例もたくさん出てきます。
毎回のフィルタ掃除は超重要な感じですね。
次に排水用の糸くずかごなのですが、こちらも毎回結構な糸くずがたまります。やはり毎回掃除したほうがよさそうです。
ところで、この糸くずカゴなのですが、縦型洗濯機の洗濯槽内側についているような糸くず回収袋に比べると目が粗いです。
細かい糸くずなどは水流でそのまま排水溝に流れてしまうんじゃないかっていうくらいには粗いです。
排水溝が詰まった場合、なんだかとてもめんどくさいことになりそうなので、対策をいくつかとっています。
まず1つ目の対策は、糸くずかごの中に取り付けるゴミ取りフィルターを使う、ことです。
洗濯機内蔵の糸くずカゴよりも目が細かいため、小さな糸くずもしっかりキャッチできるようになるはずです。

ドラム式洗濯機用 ゴミ取りブルーフィルター15枚入り×4セット
- メディア: ホーム&キッチン

2つ目は、洗濯機の排水パイプと排水溝の間に挟むタイプの糸くずフィルターボックスです。洗濯機の糸くずフィルターで取れなかったごみをここで再回収するために使っています。
糸くずフィルターボックスにも量は少ないですが糸くずや髪の毛などのゴミがたまります。2、3回の洗濯で一つまみというくらいです。
細かいゴミなら水流にのってそのまま流れてしまいそうではありますが、まあ、一応気休め程度といったところでしょうか。
上のリンクで紹介した商品は東芝製ですが、排水溝の口径に合わせて作られているため、おそらく他のメーカーの洗濯機でも使えると思います。なお、日立やパナからも類似品が出ているようです。
洗濯漕も見えないところが結構汚れます。
見える部分、つまり、洗濯漕の内側の金属部分はピカピカだと思います。
ですが、ドアのパッキンを軽くめくって裏側を見てみると、とてもおぞましいことになっているかもしれません。
この部分は乾燥時に熱風がもろに吹き込んでくる場所のため(たぶん)、一度水を吸った綿埃がパリパリに乾燥してしまい、掃除するのも一苦労です。
半年~1年に1回程度で構わないので、専用の洗濯漕クリーナーで洗浄運転をすることを個人的にはおすすめいたします。
僕も、使用開始から暫くの間は、たまにめくってみて、取れるゴミだけはつまんで捨てていましたが、使用開始から1年後、専用クリーナーを試しに使ってみました。
洗濯漕内のすべての汚れが本当にきれいに落ちました。
そして、排水用の糸くずフィルターにはものすごい量の糸くずだの綿埃だのがたまっておりました。
洗濯漕クリーナーは結構値の張る商品ですが、年に1回程度は必要経費だと思って利用した方がよさそうです。
まとめ
ドラム式洗濯機、縦型洗濯機と比べると値段も高いし、メンテナンスに若干気を使う必要が出てくることも確かですが、天気の心配と自分のタイムスケジュールを拘束する要因を1つ取り払ってくれるという意味で、費用に見合ったメリットがあると思います。
今後、洗濯のために費やす時間を軽減するための投資と考えれば、確かに多少お高いですが、購入する価値は十分にあると思います。
この記事が、ドラム式洗濯機ほしいなーと思っている方、すでにお使いの方のご参考になれば幸いです。
次は家事の中でも2番目に嫌いな食後の後片付けを楽にしてくれるかもしれない機械を導入したいなぁ。と思う今日この頃です。お金があれば。ですが。。。。
追記)食洗機も買いました!
お読みいただいてありがとうございました。
*1:そんな面倒くさいことやらないけど
【神級対応】イオシスさんで買った中古タブレットがプチ初期不良、でもその後の対応には好感が持てた
こんにちは。のらぬこです。
先日、中古PC、中古モバイル端末などを取り扱っているイオシスというお店で、Xperia Z4 tabletを買いました。
購入したのはいわゆる海外モデル、LTE+WiFiに対応ているものです。
イオシスさんの中古商品はAランクからCランクまでのグレードがあります。
- Aランク:
- ほぼ新品
- Bランク:
- 経年劣化による使用感はあるけど目立つ傷や破損などは無い商品
- Cランク:
- 経年劣化以上の目立つ傷、ひび割れ破損、付属品欠品などがある商品
参考)商品ランクとは? | 中古スマホ・タブレット格安販売の【イオシス】
僕は使用感とかはあまり気にしないのですが、目立たなくても液晶面に傷があったら嫌だったので、新品個人輸入と値段あまり変わりませんでしたが(それでももろもろ手数料とか考えると1万円近く安い)、Aランクのものを購入しました。
注文後3日程度で届いたと思います。
梱包については「もうちょっと緩衝材多めに入れてもいいんじゃないかな」と個人的には思ったりもしたのですが、商品は、外箱、付属品、本体ともにとても奇麗でした。
取り敢えず、起動&初回セットアップを済ませ、しばらく触ってみたのですが、とあることに気づいてしまいました。
画面通知領域の右上に表示されている「NFC」のアイコンが点滅してる?
どうも、NFCモジュールを起動しようとして失敗して再起動、を繰り返しているように見えます。
試しに、NFC対応BTヘッドホンとか手持ちの携帯電話をNFCでつなごうとしてもうまくいきません。
こういうことがないようにAランク選んだんだけどな(´・ω・`)
取り敢えず、端末再リセットなどあれこれ試しても直る気配がありません。
NFCってぶっちゃけ使わない。でも、電池持ちとかには影響出てそうだなー。
海外モデルって、日本ソニーは修理受付してくれないんだよなー。
ダメだったらまあしょうがないかと思いつつ、一応イオシスさんに対応可能か質問してみました。
以下、送ったメール全文です。
株式会社イオシス 通信販売課 ご担当者様 ○○と申します 先日、そちらのショップから [中古Aランク] Sony Xperia Z4 Tablet SGP771 LTE [White 32GB 海外版 SIMフリー] を購入いたしました。 注文番号は ほげほげほにゃらら です。 御送付頂きましたタブレット端末を、早速つかってみたのですが、 端末機能のうち、NFCが正常に動作しない現象が発生しております。 現象としては、 ・画面右上のNFCアイコンが点滅を繰り返す。 ・設定>その他の設定>NFCのオプションが正常に動作していない (NFC機能の有効化、無効化を切り替えるオプションです) ・設定>タブレット情報>機器診断>テストタブ で表示される NFCのテストを実行するとテストに失敗した旨が表示されます。 ・NFC対応の他の機器とつないでみましたが接続に失敗します。 端末のリセットなど確認してみたのですが、現象は変わらないようです。 ネットなどで、類似の不具合に遭遇されている方がいないかも確認してみましたが、 情報はないようで、初期不良の可能性を考えております。 商品に貼られていた保護フィルムを剥がしてしまったのですが、 初期不良のご確認、ご対応いただくことは可能でしょうか? 箱、その他付属品は購入時のまま保管されており、タブレット本体にも傷、汚れなどはつけておりません。 ご回答いただければ幸いです。 どうぞよろしくお願いいたします。
改めて読み返してみると、なんか面倒臭そうな奴だなー、とか思われた気がします。
中古品に対して、「初期」不良という言い方もなんか変な気もしたのですが、イオシスさんも「中古品の初期不良は~」みたいな書き方をされていたので、そこは気にしないことにしました。
昼にメールを送ったら、夕方前には返信が来まして、お詫びの文面と一緒に「同一商品の在庫確認します。在庫あれば交換、在庫なければ返金対応」という趣旨の返信がありました。
その後18時半ごろに、在庫確認できたから交換対応しますよ、とメールが来ました。
遅くまでご苦労様ですm(__)m
翌日、届いた商品を返送して、その3日後くらいに交換品の発送完了のメールが届きました。
その翌日には交換品を受け取ることができ、交換していただいた商品は全機能問題なく使えております。
初期(?)不良を引き当ててしまってちょっとひと手間掛かることになってしまったのは若干残念ではありますが、ショップさんの対応は丁寧で非常に好感が持てました。
後、配送に、佐川ではなくヤマトを使っていたのもポイント高いです*1。
また何かあったら利用したいと思ったショップさんのお話でした。
今回の話は以上となります。
お読みいただいてありがとうございました。
![Sony Xperia Z4 Tablet (SIMフリー LTE, 32GB, White)[並行輸入] Sony Xperia Z4 Tablet (SIMフリー LTE, 32GB, White)[並行輸入]](https://images-fe.ssl-images-amazon.com/images/I/41LGv9aJAKL._SL160_.jpg)
Sony Xperia Z4 Tablet (SIMフリー LTE, 32GB, White)[並行輸入]
- メディア: Personal Computers
- この商品を含むブログを見る
*1:佐川は荷物の扱いが酷いからっていう以外にも、ヤマトの場合、配送先を後からコンビニに変更できるので地味に便利なのです
jetty + jndi(with c3p0)な環境から lightsleepを使って超簡単にDBに繋ぐ - デバッグができるようになるまで
どうも、のらぬこです。
この記事では、タイトルに記載の環境が eclipseデバッグ環境でも mvn jetty:run での環境でも正しく動作するところまでを記載します。
さて、最近、個人的に立ち上げてみたいWebサービスができまして、現在こっそり実装中です。
ただ、いかんせコード書き始めてまだ3日程度なので、使うフレームワークは今後変わるかもしれないし、そもそも途中で飽きるかもしれません。
が、今のところ、言語はJava、ApplicationServer には jetty、RDBは postgreSQL、Webフレームワークにはasta4dというフレームワークを選択しています。
O/R mapperとしてDomaを使おうかとも思ったのですが、最近見かけたlightsleepというO/R mapperを検証がてら使ってみることにしました。
下準備
開発環境
まずは開発環境として以下の環境を準備します。
- Eclipse 4.5.2
- すでにneon.2 まで出ていますが、そちらでも問題ないと思います。
- run-jetty-run 1.3.5(Nightly)
- Eclipse 内の market place からもダウンロードできますが、現在公開されているバージョンはjetty 9.0.0M3 までしか対応していません。
- eclipseからデバッグ実行したとき、環境によっては(?)不具合が発生する可能性があるため、GitHub - xzer/run-jetty-run: Official successor of https://code.google.com/p/run-jetty-run/ を参考に、最新のnightly buildを使います。
- market placeからダウンロードできる1.3.4を使用た場合、デバッガから起動した際に、使用するJettyのバージョンに関わらず、IndexOutOfRangeExceptionが大量発生する謎バグに遭遇することがあります。
- なお、Eclipse market place を見ると、「Eclipse Jetty 3.9.0」 なるものもありますが、こちらのプラグインはjetty 起動時にc3p0を lib/ext としてjettyに食わせる手段がなさそうなので使えません。
とりあえずひな型WebAppの作成
これから開発を始めるという方は、まずはひな型Webプロジェクトを作成してください。
asta4dを利用する場合の手順は、GitHub - astamuse/asta4d: View first web application framework に手順が掛かれています。超簡単。
pomの設定を追加
下記のような形で書きます。とりあえず、今回追加が必要となる部分のみ抜き出しています。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <dependencies> <!-- https://mvnrepository.com/artifact/org.postgresql/postgresql --> <dependency> <groupId>org.postgresql</groupId> <artifactId>postgresql</artifactId> <version>9.4.1212.jre7</version> </dependency> <!-- https://mvnrepository.com/artifact/com.mchange/c3p0 --> <dependency> <groupId>com.mchange</groupId> <artifactId>c3p0</artifactId> <version>0.9.5.2</version> </dependency> <dependency> <groupId>lightsleep</groupId> <artifactId>lightsleep</artifactId> <version>1.5.1</version> <scope>system</scope> <systemPath>${project.basedir}/lib/lightsleep-1.5.1.jar</systemPath> </dependency> </dependencies> </project>
なお、lightsleepは mvnrepository に登録されてなさそうなので、こちらを参考に、jarをダウンロードして pom.xml に systempath として追加しています。
jndiの設定を書く
jetty側
プロジェクトディレクトリに jetty ディレクトリを作成し、その中に jetty-local.xml という名前で jndiの設定(jetty側)を記載します。 jndi名、jdbc接続文字列等は各自適切に変更してください。
<!-- jetty/jetty-local.xml --> <Configure id="noranuk0DB" class="org.eclipse.jetty.server.Server"> <New id="noranuk0MasterDB" class="org.eclipse.jetty.plus.jndi.Resource"> <Arg></Arg> <!-- score --> <Arg>jdbc/noranuk0DB</Arg> <!-- name --> <Arg> <!-- value --> <New class="com.mchange.v2.c3p0.ComboPooledDataSource"> <Set name="driverClass">org.postgresql.Driver</Set> <Set name="jdbcUrl">jdbc:postgresql://localhost:5432/kagure</Set> <Set name="user">admin</Set> <Set name="password">admin</Set> </New> </Arg> </New> </Configure>
webapp側
src/main/webapp/WEB-INF/web.xml の web-app要素内に以下を追記します。res-ref-name は jetty-local.xml で指定した名前と同じものを設定してください。
<resource-ref> <res-ref-name>jdbc/noranuk0DB</res-ref-name> <res-type>javax.sql.DataSource</res-type> <res-auth>Container</res-auth> </resource-ref>
lightsleepの設定
src/main/resources/lightsleep.property を新規作成し、以下のような感じで設定します。Databaseの欄は環境に合わせて適宜変更してください。
# for PostgreSQL Logger = Std$Out$Info Database = PostgreSQL ConnectionSupplier = Jndi dataSource = jdbc/noranuk0DB
各環境ごとの設定例などは、Lightsleep/Manual_ja.md at master · MasatoKokubo/Lightsleep · GitHub を参照してください。
run-jetty-runの設定
- $HOME/.m2/repository/ 以下から下記3つの jarを探してきて、プロジェクトディレクトリ内の適当な場所(jetty/lib/ext 等)にコピーします。
- c3p0-0.9.5.2.jar
- mchange-commons-java-0.2.1.jar
- postgresql-9.4.1212.jre7.jar
- JDBCドライバは、接続先DBによって適切なものに読み替えてください
- Eclipse から [Run] - [Debug configurations…] を選択します。
- 左サイドペインから [Jetty WEbApp]を選択します。
- Jettyタブを開きます。
- Jetty classpath タブを開きます
- リストを一番下までスクロールさせると[Custom Jetty Classpath]という項目があるのでそれを選択します。
- 最初にコピーした3つの jar を追加します。
ここまでの作業をしたうえで、デバッグを開始すれば、おそらく正常に実行されるはずです。
DBアクセスのテスト
URLがたたかれた時に動作するコードに、こんな感じのコード埋め込んであげると確認できるかと思います。
Transaction.execute(connection -> { Optional<Item> contactOpt = new Sql<>(Item.class) .where("id={}", 1) .select(connection); // 取得したレコード出力するなりなんなり });
mvn jetty:run 向け pom.xml の設定
そろそろ書くのに疲れてきたので、jetty-maven-pluginの設定部分のみ貼っておきます。
こっち側は、jetty + jndi(with c3p0) が正しく動作するように設定を記載するだけです。
dependencies に c3p0 と jdbc drive を追加してあげないと、jettyが起動時にjndiの設定を行う際、c3p0などが認識できずエラーになってしまうので、ちゃんと書かないとだめです。
<project> <build> <plugins> <plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.0.v20161208</version> <configuration> <webApp> <contextPath>/</contextPath> </webApp> <httpConnector> <port>8080</port> </httpConnector> <daemon>true</daemon> <jettyXml>${project.basedir}/jetty/jetty-local.xml</jettyXml> </configuration> <executions> <execution> <id>start-jetty</id> <phase>pre-integration-test</phase> <goals> <goal>start</goal> </goals> <configuration> <scanIntervalSeconds>0</scanIntervalSeconds> </configuration> </execution> <execution> <id>stop-jetty</id> <phase>post-integration-test</phase> <goals> <goal>stop</goal> </goals> </execution> </executions> <dependencies> <dependency> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-io</artifactId> <version>9.4.0.v20161208</version> </dependency> <!-- https://mvnrepository.com/artifact/org.postgresql/postgresql --> <dependency> <groupId>org.postgresql</groupId> <artifactId>postgresql</artifactId> <version>9.4.1212.jre7</version> </dependency> <!-- https://mvnrepository.com/artifact/com.mchange/c3p0 --> <dependency> <groupId>com.mchange</groupId> <artifactId>c3p0</artifactId> <version>0.9.5.2</version> </dependency> </dependencies> </plugin> <!-- --> </plugins> </build> </project>
今回の話は以上となります。
lightsleep の使用感など、何かネタが出てくればそちらも記事にしたいと思います。
お読みいただいてありがとうございました。
gulp-s3-gzipで、s3上の格納先のパスを指定する方法
こんばんは、のらぬこです。
webサーバからクライアントにコンテンツ圧縮してを送ることができる仕様があります。
今更感半端ないですが、リクエストヘッダに書く accept-encoding : gzip とか、レスポンスヘッダにcontent-encoding : gzip と書いて圧縮したコンテンツを返すとかの話です。
少しでも転送量を減らしたいとき、少しでもページ読み込み速度を上げたい時などに使われるものだと思います。
ところで、s3に格納されたファイルについては、webブラウザが圧縮コンテンツ送ってもいいって要求してきても(つまり、accept-encoding : gzip と書かれていたとしても)、s3はわざわざ圧縮したコンテンツを返してくれません。
その辺は自前でやってくれってことですね。
取り敢えずやってみるだけであれば、以下の記事などが参考になると思います。
こちらの記事を書いた方も言われていますが、毎回毎回こんなことやってたら精神的に死んじゃうので、自動化したいですよね。
例えば、gulp を使う場合、gulp-s3-gzip というモジュールを使うと、ファイルを自動でgzip圧縮したうえで、自動でs3にアップロードできます。
しかも、content-encoding のヘッダ指定などもやってくれるので、deployはコマンド一発で完了です。
npmjs内のドキュメントを読むと、ちょっと困ったことにアップロード先のパス指定のやり方が記載されていません。
やり方は簡単で、npm install して引っ張ってきたソース見るとすぐわかります。
var gulp = require("gulp"); var s3 = require("gulp-s3-gzip"); var gzip = require("gulp-gzip"); var options = { gzippedOnly: true, uploadPath : "/hoge/fuga/" }; gulp.src('./dist/**') .pipe(gzip()) .pipe(s3(aws, options)); });
こんな感じで、options に uploadPath : "/hoge/fuga/" を追加すればおっけーです。
なお、gulp-s3-gzipの詳しい説明や、ソースコード全体を閲覧したい場合には、上でも紹介した gulp-s3-gzip のページを参照してください。
ということで、今回のお話は以上となります。
どなたかのお役に立てれば幸いです。
【2016年後半版】個人公開アプリのダウンロード数、収益を少しでも増やすためにやったこととその成果
はじめに
こんにちは。
現在、android 向けに4本のアプリを公開しています(ゲームではなくアプリです)。 そのうち、2014年12月末に公開したアプリが、比較的順調にダウンロード数を伸ばし、先日35万ダウンロードを突破しました。
ちなみに、2017年の1月12日現在の総ダウンロード数は37万5374となっています。
なお、このテーマで記事を書くのは今回で3回目になります。
一応、過去記事のリンクも掲載しておきます。
もしお時間ありましたら、最初の記事からお読みになられると、改善していくための過程などが順に追えるのでより理解しやすいかもしれません。
35万ダウンロードされたアプリの紹介
記事内でアプリの紹介をしたことがなかったので、せっかくなので簡単に紹介します。
このアプリは、いわゆる「メディアスキャン」という呼ばれるアプリです。
アンドロイド端末に保存された音楽ファイル、動画ファイルは、ファイルシステム上のパス情報とは別に、メタ情報(例えば、アルバムタイトル、作曲者、曲名、動画のサムネイル画像などです)が端末内のデータベースに保存されています。
ちなみに、このデータベースや、その情報を管理している内蔵アプリのことを「メディアストレージ」とよんだりしています。
さて、ファイルシステム上のファイルパス情報と、メディアストレージの情報は、通常はアプリやアンドロイドOSの機能により適切に同期されているのですが、行儀の悪いアプリの影響などで同期が正しくとれなくなってしまうことがあります。
こうなってしまうと、音楽再生アプリや、動画再生アプリなどで、メディアファイルの情報が正しく取得できなくなり、アルバム検索ができないなどの不具合の原因になる場合があります。
これを正しい状態に修正するのが、今回の記事テーマにもなっている、拙作「media.Re.Scan:」というアプリです。
なぜ作ったか
実は、自分が開発を始めた時には、すでに類似のアプリがたくさんありました。
しかし、Android4.4の仕様変更により、既存のアプリはほとんど動作しなくなってしまったこと、Android4.4に対応したメディアスキャンアプリでまともに動作するものが、当時はまだリリースされていませんでした。
自分も必要だったことと、今出せばそこそこのヒットが狙えるんじゃないかと考え、自分で作ってみることにしたのが始まりです。
そんなこんなで
そんなこんなで、記事タイトルにもあるように、ダウンロード数、収益を少しでも増やすために行った各種施策が功を奏し、昨年7月頃から、1日平均1200〜1500ダウンロード、昨年12月の末ごろからは1日1750ダウンロード以上を維持し続けています。
施策と成果の話
というわけで、早速ですが、行ってきた施策とその振り返りの話をします。
ネイティブ広告の話
昨年夏に導入したネイティブ広告ですが(詳細は前記事参照です)、まずはその経過報告です。
ネイティブ広告は、スキャン中の待ち時間に、画面の半分くらいを被うサイズのものを表示させています。
ただ、常に表示させているわけではなく、スキャン時間が長くなりそうな時に一定の確率で表示させています。
同一の期間で、バナー広告とネイティブ広告で、表示回数、収益を比較してみると、
ネイティブ広告
表示回数:10万回 収益:1万1千円
バナー広告(全体)
表示回数:200万回 収益:13万円
程となっています。
数字だけ見ると、ネイティブ広告の方が(表示回数あたりの収益額という見方をすれば)高いのですが、波が大きく、とくにここ最近はあまり収益に貢献してくれていません。 単純に表示確率をあげれば収入が増えるとか、逆に下げたほうが増えるということにはならないと考えています。
とりあえず、両方同時に出すことも画面レイアウト上は可能な作りにしているのですが、規約上、1つの画面に複数の広告を表示できないことになっているので、ネイティブ広告とバナー広告を両方同時に出すことはできません。
CTRの高い方を選択できるような仕組みがあればいいのですが、現状はそういった仕組みはなさそうなので、そこは残念なところです。
アプリ開発者の収益を最大化させるために、その辺の仕組みも用意してくれるか、ネイティブ広告とバナー広告の同時表示がおっけーって規約に明示していただけると嬉しいです。→Google殿
インタースティシャル広告の導入
最近、グーグルから送られてくる「admobがインタースティシャル広告対応したから使ってよ」っていう宣伝メールがうるさいので、試験的に導入してみました。
ネイティブ広告は、画面は占有するけど、ユーザのアクションは必要ない広告です。
一方で、インタースティシャル広告は、クローズボタンで広告を閉じるか、広告内のコンテンツをタップして画面遷移するまで広告が消えない=アプリの操作ができないというタイプの広告のため、ユーザ的にもストレスになりやすいです(少なくとも僕は)。
試験的ということで、現在は、比較的長期間使い続けてくれているユーザさんに対して、ネイティブ広告を表示する条件にマッチした場合、10%くらいの確率でインタースティシャル広告を表示しています。
基本的には、メディアスキャンの待ち時間に表示されていて、広告表示中もバックグラウンドで処理は続行中のため、ユーザさんにとって、広告を閉じるという手間は増えてしまいますが、時間的な不利益はほぼないはずです。
ゲームの場合は、ステージクリア後などに一定の確率で表示させることで、比較的収益に貢献してくれるらしいのですが、アプリの場合にはといいますと、
広告表示比率を絞りすぎた結果、ほとんど表示されておらず、集計可能なデータ量が集まっていない事案発生
広告に対して、ネガティブなイメージを持たれる方が多いのは、日本も海外も一緒のようで、広告嫌い的なレビューがつくことも何度かありました。
そういったレビューがつかないように、表示頻度がかなり少なくなるように設定したのですが、ちょっと少なくしすぎたようです。
約一ヶ月様子を見てみましたが
表示回数:131回 クリック数:2回 収益額:12円
という結果です。
クリック率は高いのですが、データが少なすぎてなんとも言えません。
ただ、1クリックあたり6円程度ならバナー広告と変わらないため、よく言われている「インタースティシャル広告はクリック単価が高い」ということは、少なくともGoogleのインタースティシャル広告に限って言えば、今の所まったくなさそうです。
レビュー訴求
★×5評価ってやっぱり大事です。平均評価4以上が超大事な文化なので、4でもちょっと・・・と思ってしまいます。
個人的には、平均の3以上ならまあいいじゃないのって思うんですけど。。
レビュー訴求はこれまであまりやってこなかったのですが、少しアイデアが出てきたのでやってみることにしました。
どのようなアイデアかというと、スキャン中、ネイティブ広告やインタースティシャル広告を表示する条件にマッチしなかった時に、レビューのお願いを表示してみるというものです。
たいていのアプリは、レビューのお願いをモーダルダイアログで表示するのですが、media. Re.scan: の場合、Activityの上にFrameLayoutを重ね、その上側のレイヤーにコントロールを配置しているだけです。
したがって、レビューのお願いが表示されていても、スキャンの中断などの操作は行うことができるようになっています。

結果、1日あたりのレビュー数は増えたような気はしています。
developer console画面で、レビューの平均評価は確認できるのですが、レビュー数のグラフは標準では用意されていないため、感覚値でしかないのですが、レビューが追加されましたというプッシュ通知が来る頻度は、だいたい倍ぐらいに増えたと思っています。
収益について
2016年の収益は?
やっぱり気になる人も多いかと思いますので、さらっと公表してみます。
というか、3年目で、やっと公表できるくらいの数字は出てくるようになりました。

結果的には、16万5千円ほどでした。
収益が伸びてきたのは、6月頃からで、今の所月額2万〜2万5千円ほどで頭打ちになっています。
今年もこのアプリだけで収益を増やしていくことができそうか、というと、さすがにそういうことはなさそうです。
とはいえ、10万DLクラスのアプリアイデアも、そうそう出てくるものではないのも悩みどころです。
今年中には月額5万、数年以内に10万くらい稼げたらいいなーっという感じではあるので、何かやってみたいところではあります。
個人的にお勧めの書籍紹介
最後に、おすすめ書籍の紹介です。
個人でアプリ作って儲けたいなら全力でお勧めしたい本。 ゲームのマネタイズについての話がメインですが、ツール系アプリを開発されている方にも参考になりそうな情報も色々と載っています。

- 作者: ひさしApp
- 発売日: 2016/11/14
- メディア: Kindle版
- この商品を含むブログを見る
また、いろいろな本を読み漁ってみたいという方は、kindle unlimited に加入するのも割とお勧めです。
kindle unlimited は、月額980円(2017年7月現在)のみで、kindle unlimitedの対象書籍を無制限に読むことができるサービスです。
対象書籍のラインナップも、上で紹介した書籍も含め、個人で出版された書籍や市販の技術書等、結構豊富に取り揃えられています。
月額980円ですが初月は無料なので、お試しでひと月だけ加入して、ずっと持っておきたい本だけ購入するみたいな使い方もありかと思います。
kindle white paper 等の kindle端末を持っていなくても、android や iOS端末をお持ちであれば、アプリ版のkindleから利用することもできます。
もし興味ございましたら、kindle unlimited の対象書籍を幾つかリストアップしておきますので、ご参考までにどうぞってことで。
- Amazon.co.jp: unity - 読み放題対象タイトル: Kindleストア
- Amazon.co.jp: javascript - 読み放題対象タイトル: Kindleストア
- Amazon.co.jp: ruby - 読み放題対象タイトル: Kindleストア
kindle unlimited の申込みは下記リンクから行えます
といったところで、今回のお話は以上となります。
皆様にとって何かの参考になれば幸いです。
どうもありがとうございました。
前の記事
全部無料⇒VSTSとAzureを連携させて、nodejs+expressなアプリの自動デプロイ環境を実現する
こんにちは。のらぬこです。
今年も残り1か月、コミケ以外はもうどうでもいい感じの季節になってきました。
今日は、VisualStudio TeamSerivices内のgitリポジトリに格納されたnodejs+express製のWebアプリを、(今のところは)永久無料でAzureにホスティングしてもらう話をします。
題材として、前回の記事で作成した「nodejs+express製のあぷろだアプリ」をAzureに載せてみたいと思います。
gitリポジトリへの登録
まずはプロジェクトをVisualStudio TeamSericesのgitリポジトリにコミットします。 こちらの記事を参考に、VisualStudio TeamSerivcesのアカウントを作り、uploaderプロジェクト全体を、gitリポジトリにpushしてください。
なお、node_modulesと、uploadsディレクトリは .gitignoreに追加するなどしてcommit対象から除外してください。

Azureアカウントを作成する
すでにアカウントをお持ちの方は Microsoft Azure からダッシュボードに入ってください。

アカウントをまだお持ちでない方は、ここからアカウントを作成してください。登録時にクレジットカード要求されたりSMS認証があったりしますが、お金がかかるサービスは一切使いません。
なお、新規登録時に200ドルほどの無料クレジットがもらえますが、こちらも利用しません。
ちなみに新規登録時にもらえる無料クレジットなのですが、一か月ほどで使用期限が切れてしまいます。こちらは各種実験など何か別の用途で使い切ってしまってもよいかと思います。
アプリのデプロイ先を準備する
まずはWebアプリをデプロイするためのインスタンスを作成します。
新規(+ボタン) > Web+モバイル > Web App の順に選択します。

表示画面が切り替わるので、まずは、アプリ名、リソースグループ、サブスクリプションを設定します。
デプロイしたアプリには、http://{アプリ名}.azurewebsites.net でアクセスできます。
hoge, huga, wp, myapp等の適当な名前はすでに誰かに使われていて、かつ試しに繋いでみると403だったりするので、自分のわかり易い名前をちゃんとつけたほうが良いかと思います。
次に、料金プランを無料プランに変更します。
App Serviceプラン場所 > 新規作成 > 価格レベル(S1 Standard)

おすすめプラン一覧が出てくるのですが、この中には無料で使えるプランは含まれていません。
画面右上の「全て表示」を押して使用可能な全てのプランを表示してください。

一番下までスクロールさせると、「F1 free」というプランがあるのでそれを選択してください。

なお、このプラン、お金はかからないようにはなっていますが、いくつか制限が存在します。
- 独自ドメインは使えません
- SSLは使えません
- CPUやメモリー、ディスクスペース等のスペックはは記載の通りです
- 自動・手動スケールアウトは出来ません
- 一定時間あたりのCPU占有率、データ転送量の上限が決まっています
- 上限を超えた場合、一定時間サービスが停止されます
- お金を払って制限解除、みたいなことは出来ないようです
- 他にもあるかもしれません
外部公開してアクセスを稼ぐような用途にはまず向きませんが、個人用途でそんなに負荷もかからないサービスとして利用するのであれば、さほど困ることは無い程度のスペックはあると思います。
AzureをVisualStudio TeamSerivcesと関連付ける
Visual Studio Team SerivicesにコミットされたプロジェクトをAzureにデプロイするには、事前に2つのサービスを関連付けておく必要があります。
ダッシュボードのメニューから、Team services accounts を選択します。

ログイン中MicrosoftAccountに紐付いているMSDNアカウントや、VSTSアカウントが表示されるので、紐付けたいアカウントを選択してください。
参考サイト)Setting up a VSTS account so it can deploy to a Web App · projectkudu/kudu Wiki · GitHub
デプロイ元ソースにVSTSのgitリポジトリを設定する
「Web App」を選択し、先程作成したアプリインスタンスを選びます。
更に、「アプリのデプロイ」カテゴリー内の「デプロイオプション」を選択します。

「展開元」の「ソースの選択」を選ぶと選択可能なソース一覧が表示されます。
今回は、「Visual Studio Team Services」を選びます。
プロジェクトとブランチを選んで、OKボタンを押せば、最新コミットが自動でWebサーバに展開されます。
ブラウザから、「http://{アプリ名}.azurewebsites.net」にアクセスすると、VSTSにコミットされているアプリが動作しているのが確認できるかと思います。
また、VSTSのリポジトリを更新すると、都度デプロイが走り、公開サれているWebアプリも更新されます。
最後に
ちなみに、ASP.NET等の MS謹製環境だけではなく、JAVAプロジェクトや、PHPなんかも動かすことが出来ます。
更に、ローカル環境のみですが、MySQLも使えるため、おそらくWord Pressも動かすことができるような気がしています。
Javaが動くので、scalaやgroovyやJRubyといったJVMで動く系言語(とその実装)も動かすことができます。
個人開発のタスク管理用に、Redmineをクラウドに立てておきたい場合などにも活用できるかもしれません。
今回は、Visual Studio Team Serivcies と Azure を使えば、開発から公開まで完全無料のWebアプリ開発、ホスティング環境が手に入りますよ、というお話でした。
お読みいただいてありがとうございました。
nodejs+expressでオレオレあぷろだを作る ~ 其の二
こんにちは。のらぬこです。
1週間ほど前にこんな記事を書きました。
ゲーム機等で撮ったスクショ画像を自PCに転送するために、オレオレあぷろだを自作して、ゲーム機のWebブラウザから自PCにファイルをアップロードする方法を書いた記事です。
前回の記事で、nodejsのexpressにmulterという拡張モジュールを追加してこんな感じのものを作りました。

まあ、一応動いてはいるんですが、あぷろだを名乗ってるのにファイルリストも見られないのはちょっといただけません。
今回は、前回作ったあぷろだもどきを拡張して、アップロード済のファイルリストを見られるようにしてみます。
前準備
前回の記事を参考に、冒頭に載せたページが表示できるところまで実装を進めてください。
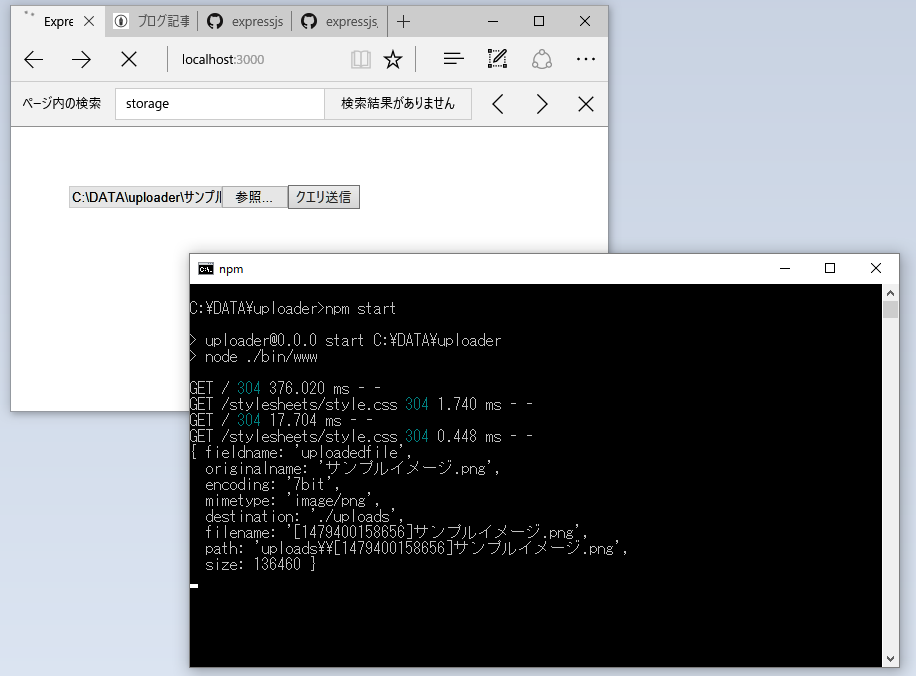
今回作ったもの
今回作ったのは、下の画面のようなものになります。

前回の作った画面と比べると、登録されているファイル一覧が追加されています。
とりあえずソース
とりあえず、前回記事で作った環境にこのソースコピペして上書きしたら動くよっての貼っときます。
// package.json { "name": "uploader", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.15.2", "cookie-parser": "~1.4.3", "debug": "~2.2.0", "express": "~4.14.0", "jade": "~1.11.0", "morgan": "~1.7.0", "serve-favicon": "~2.3.0", "multer": "~1.2.0", "date-utils": "1.2.21" } }
// ./app.js var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var dateUtils = require('date-utils'); var fs = require('fs'); var multer = require('multer'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.get('/', function(req, res){ fs.readdir('./uploads', function(error, list) { if (error) { // TODO: } else { res.render('index', {'files' : list}); } }); }); var upload = multer({ storage: multer.diskStorage({ destination: function (req, file, cb) { cb(null, './uploads'); }, filename: function (req, file, cb) { var dt = new Date(); var formatted = dt.toFormat("YYYYMMDD_HH24MISS"); cb(null, '[' + formatted + ']' + file.originalname); } }) }); app.post('/', upload.single('uploadedfile'), function (req, res) { console.log(req.file); res.redirect(301, '/'); }); app.get('/files/:file', function(req, res){ fs.readFile('./uploads/' + req.params.file, function(err, data) { res.send(data, 200); }); }); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
// ./views/index.jade
extends layout
block content
h1 ファイルの登録
form(method="post", enctype="multipart/form-data", action="/")
input(type="file", name="uploadedfile")
input(type="submit")
h1 登録されているファイル
ul
for val in files
li
a(href="files/#{val}") #{val}
動かし方は、前回同様
npm install npm start
です。
サーバが起動したら、ブラウザなどから http://{ip address}3000/ に繋いでください。
補足説明とか
前回からの変更点中心に補足説明です。
前回からの変更点1
保存するファイル名に入れていた日付をYYYYMMDD_HH24MISS の形式にしました。
var dt = new Date(); var formatted = dt.toFormat("YYYYMMDD_HH24MISS"); cb(null, '[' + formatted + ']' + file.originalname);
このために、date-utils というパッケージを新たに追加しています。
前回からの変更点2
保存済のファイル一覧を表示するようにしました。
app.get('/', function(req, res){ fs.readdir('./uploads', function(error, list) { if (error) { // TODO: } else { res.render('index', {'files' : list}); } }); });
ディレクトリ内のファイルを列挙するのに fs というモジュール使ってます。nodejs 組み込みなので、package.json 書いて npm install しなくても使えます。
fs には、同期版(処理が終わるまでメソッドから戻らない)と、非同期版(処理が終わるのを待たずにメソッドから戻る。処理が終わったらコールバックが呼ばれる)の2つがありますが、今回は非同期版を使っています。
fileの一覧を、jadeに files という名前で渡しています。
jade側で、これを変数のように使うことができます
for val in files
li
a(href="files/#{val}") #{val}
前回からの変更点3
保存済みファイルをのリンククリックでファイルをダウンロードできるようにしました。
自分のPCに上がっているファイルをわざわざブラウザから見る機会なんてそうそうないとは思いますが。
app.get('/files/:file', function(req, res){ fs.readFile('./uploads/' + req.params.file, function(err, data) { res.send(data, 200); }); });
リクエストルールを記載する部分に :file のように書けば、リクエストURLの対象部分が、 req.params.file のような形で取り出すことができます。
また、正規表現で縛ることもできて、その場合には :file([A-Z0-9]{8}\.[A-Z0-9]{3}) のように書きます。
メソッドの中身は、対象のファイルを全部読み込んで、読み込んだデータをそのままレスポンスとして返しているだけです。
基本用途が画像のみなので取り敢えずこんな感じの実装にしましたが、例えば、ファイルサイズが10Gbと借る場合、それを一旦全部メモリーに読み込むことになるので、用途によってはもうちょっとどうにかしたほうが良い(というかすべき)と思います。
詳細な解説、説明などは、公式ドキュメントやQiitaなどの記事を参考にされるとよいかと思います。
今回の記事は以上となります。
お読みいただいてありがとうございました。

はじめてのNode.js -サーバーサイドJavaScriptでWebアプリを開発する-
- 作者: 松島浩道
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2013/03/15
- メディア: 大型本
- クリック: 15回
- この商品を含むブログ (5件) を見る


